As websites grow and evolve, there often comes a time when an entire domain needs to be moved or redirected to a new URL structure. This could happen due to a rebrand, CMS change, site consolidation, or any number of reasons necessitating a transition to new URLs.
But how do you smoothly redirect all your existing pages and content to the new domain or URLs without causing broken links, lost rankings, or 404 errors? This is where wildcard redirects come in and provide an invaluable solution.
In this comprehensive wildcard redirect guide, we’ll dive deep into wildcard redirects - how they work, why you need them, and how to implement them for flawless site migrations and transitions. Let’s get started!
What Exactly Is a WildCard Redirect?
Wildcard redirects, also known as catch-all redirects or subdomain redirects, are a special type of redirect that can match broad URL patterns and dynamically reroute traffic from one domain to another.
Instead of creating hundreds or thousands of individual 301 redirects, wildcard redirects allow you to forward entire directories, subfolders, or subdomains using a single line of code containing an asterisk (*) wildcard symbol.
For example, you can use a wildcard redirect like:
oldsite.com/blog* → newsite.com/blog
This will redirect all URLs starting with oldsite.com/blog such as oldsite.com/blog/post-title to the new blog section of your updated domain.
The asterisk wildcard matches any combination of characters after /blog, catching all blog posts in one redirect rule.
Why Use Wildcard Redirects for Site Migrations?
There are a few key reasons why wildcard redirects are invaluable when migrating or consolidating sites:
- Redirects entire directories in bulk
Rather than creating separate redirects for every page, you can redirect full sections using a single wildcard rule.
- Preserves traffic and rankings
Wildcards seamlessly transfer all inbound links and traffic to the new URLs, avoiding major drops from migrating.
- Avoids 404 errors
Site visitors will never hit dead ends, even when visiting old or deep-nested pages.
- Easy to implement
Wildcard redirects are simple to set up at a technical level in most modern CMS platforms.
- Flexibility
The asterisk symbol allows limitless combinations of subfolders and pages to be redirected.
As you can see, wildcard redirects are extremely useful when transitioning sites to preserve traffic, search visibility, and the user experience.
How to Set Up Wildcard Redirects on Your Website
The way you technically implement wildcard redirects depends on your CMS or website platform. But the general concept is the same across the major platforms. Here are some examples:
Apache Web Server
On Apache using an .htaccess file, you can use a RedirectMatch directive like:
RedirectMatch 302 ^/oldfolder.* http://mynewsite.com/newfolder
This will forward any URL starting with /oldfolder to the new domain.
Nginx Web Server
For Nginx servers, use the location block and return statement:
location ~ ^/oldfolder/ { return 301 http://mynewsite.com/newfolder$request_uri; }
WordPress
In WordPress, install a redirect plugin like Redirection and use regex matching:
Source URL: /oldfolder/.* Target URL: http://mynewsite.com/newfolder/$1
As you can see, the wildcard implementation has minor syntax differences between platforms but follows the same basic pattern.
Pro Tips for Effective Wildcard Redirects
When setting up wildcard redirects, keep these tips in mind:
- Test extensively - Verify redirect chains are working as expected before launch.
- Monitor 404s - Watch site error logs for ongoing 404s and create additional redirects.
- Match full URLs - Redirects will be more specific if you match full URLs including subfolders.
- Mind order - More specific rules should come before general wildcard rules.
- Limit broad redirects - Avoid overuse of sweeping redirects like site.com* > newsite.com
- Set 301 code - Use 301 permanent redirects for all migrated content.
With smart use of wildcard redirects and thorough testing, you can achieve a smooth domain migration that retains all your hard-earned traffic and search presence.
How to do a wildcard redirect?
There are a few ways to use them in the .htaccess file.
Implementing Wildcard Redirects with .htaccess
The .htaccess file lets you configure Apache servers. You can use it to set up various settings like compression and caching. It's also handy for creating wildcard redirects.
You can edit .htaccess directly in your IDE or using cPanel. Using .htaccess is great for bulk redirects, like redirecting an entire domain.
Redirecting Individual Files
To redirect seo.com/news.html to seo.com/media.html
Redirect 301 /news.html /media.htmlRedirecting Whole Folders
Let's say we moved /news to /blog but the structure is the same. Here's how to redirect everything in /news to /blog:
RewriteRule ^old-folder/(.*)$ /new-folder/$1 [L,NC,R=301]This will also redirect /old-folder/article to /new-folder/article. The R=301 makes it permanent.
Redirecting Old Domain to New Domain
To redirect all traffic from old-seo.com to seo.com:
RewriteCond %{HTTP_HOST} ^old-seo.com [NC,OR]
RewriteCond %{HTTP_HOST} www.old-seo.com [NC]
RewriteRule ^(.*)$ http://seo.com/$1 [L,R=301,NC]This will move the entire old domain over.
Redirecting Specific File to New Domain
To redirect seo.com/news.htm to seo-new.com/media.htm:
Redirect 301 /news.htm http://seo-new.com/media.htmForcing www or non-www
Use similar RedirectCond and RedirectRule logic to force www. or non-www versions of a domain.
Redirecting File Extensions
To redirect .php files to .htm:
RewriteCond %{REQUEST_URI} .php$
RewriteRule ^(.+).php$ /$1.htm [R=301,L]Redirecting to HTTPS
To redirect all HTTP traffic to HTTPS:
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]Use 301 Permanent Redirects
Always use 301 redirects when moving content permanently. This passes SEO value to the new URL.
Page-Level Redirects
You can also redirect individual pages like:
seo.com/page.html > seo.com/newpage.htmlPerforming Wildcard Redirects in cPanel
cPanel is a great tool for redirecting an entire domain or specific pages to new URLs. When you set up a redirect in cPanel, it automatically adds a rule to the .htaccess file.

Redirecting a Domain
To redirect a domain in cPanel:
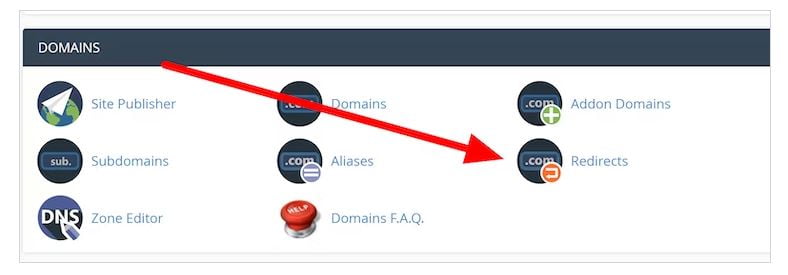
- Login and go to Domains
- Click the Redirect button
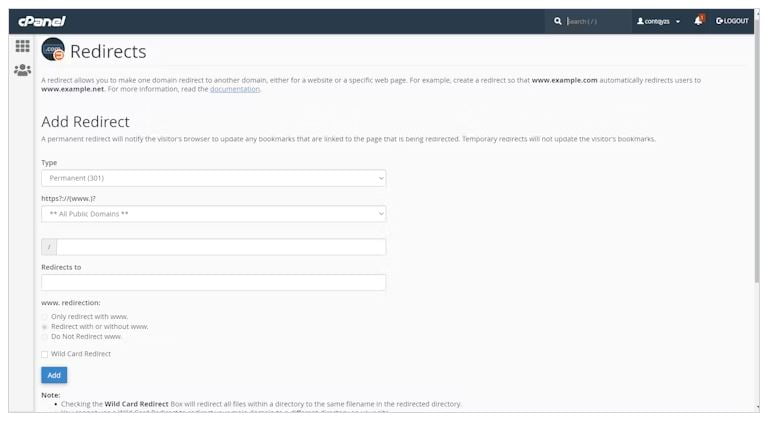
- Select Permanent or Temporary redirect
- Choose the domain to redirect from the dropdown

- Add folder names if needed after the slash
- Enter the new destination URL
- Pick redirect option (with/without www)
- Check the wildcard box to enable it
- This includes the filename after the new URL
- Click Add to create the redirect
The details of your new redirect will be displayed for reference.
How to Edit .htaccess in cPanel: A Step-by-Step Guide
Follow these simple steps to edit or create an .htaccess file using cPanel to implement redirects or other rules:
Step 1: Login to cPanel
First, log into your cPanel dashboard by going to yoursite.com/cpanel and entering your username and password.
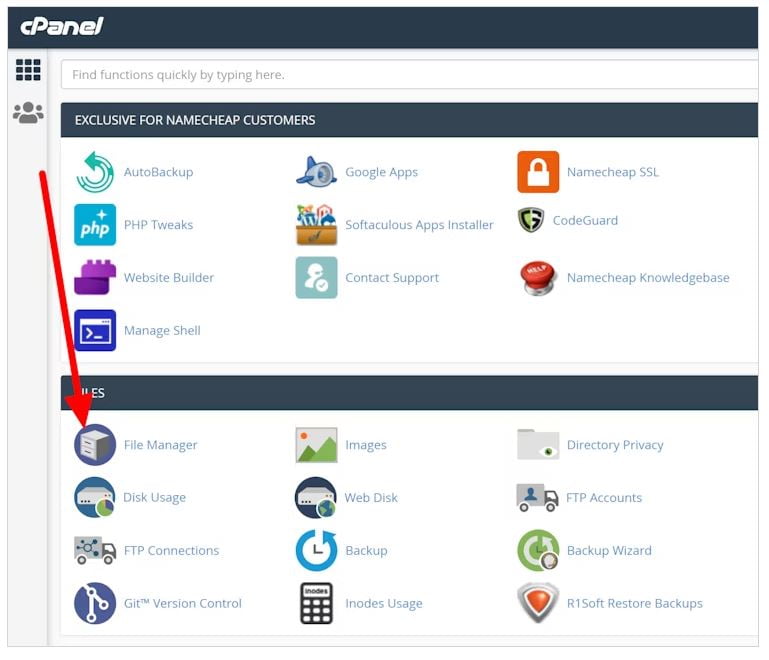
Step 2: Open File Manager
In cPanel, navigate to "Files" then click on "File Manager". This will open up the file manager.

Step 3: Go to Website Root Folder
In the file manager, open the folder for your website root directory - usually public_html or www.
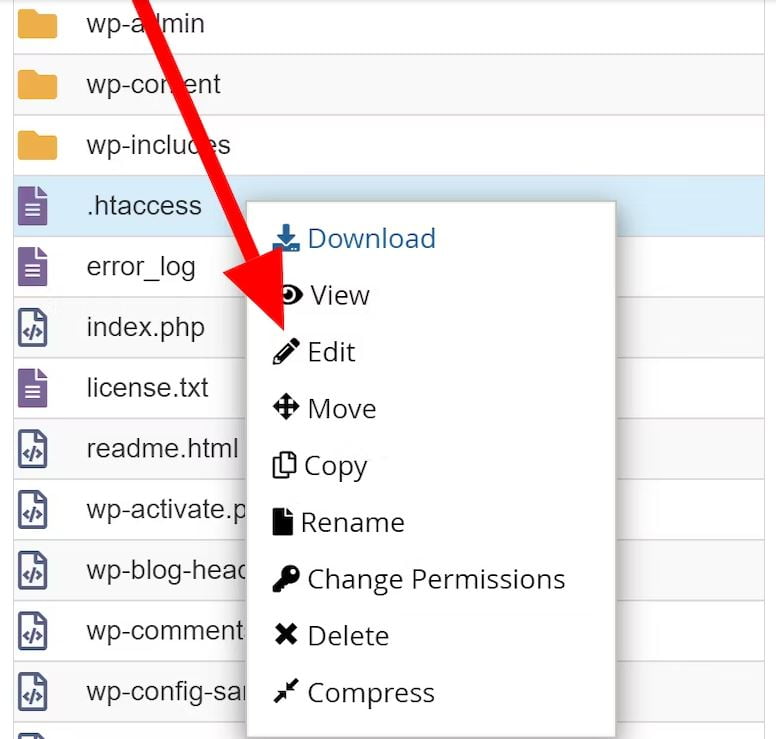
Step 4: Edit Existing .htaccess
If a .htaccess file already exists, right-click on it and select "Edit" to modify it.

Step 5: Create New .htaccess (If None Exists)
If there's no .htaccess file yet, click "New File" in the top left corner.
Step 6: Name the File .htaccess
Name the new file ".htaccess" - remember to include the dot at the start and use lowercase.
Step 7: Set the Directory
Set the directory for the new file as your website root, e.g. /public_html/
Step 8: Edit the File
After any encoding prompts, the file will open for editing.
Step 9: Add Redirects or Rules
Add any desired 301 redirect rules or other .htaccess rules here.
And that's it! With these simple steps, you can modify .htaccess in cPanel to implement redirects, security rules, and more for your site.
Best Practices for a Seamless Redirect Transition
When implementing redirects, following some key best practices can ensure a smooth transition without headaches:
Avoid Chaining Redirects
Try to redirect directly from old URLs to the new destination when possible. Stacking multiple redirects (redirecting to a redirect) will slow things down and is not great for SEO.
Clear Caches Before Testing
Make sure to clear your hosting cache, local browser cache, and any caching plugins before testing redirects. Browsers store redirects which prevents you from seeing changes instantly. Use incognito/private browsing windows for testing.
Use .htaccess Over Plugins if Needed
If you are getting redirect loops with WordPress plugins, using .htaccess can resolve issues. The regex formatting is similar but .htaccess executes first before WordPress.
Implement 301 Permanent Redirects
Always use 301 status codes for moved or renamed content so search engines recognize it as permanent. This passes SEO value to new URLs.
Monitor 404 Errors
Keep an eye on 404 logs and site error monitoring for ongoing issues. Add additional redirects as needed if old URLs are still being requested.
Test Extensively
Thoroughly test your redirects by verified they correctly display, don't create loops, and properly pass link equity. Test on multiple pages of your site.
Plan Redirect Structure in Advance
Think through your new URL structure and plan redirects accordingly before making changes. This prevents orphaned pages or complex redirect chains.
In Summary
Wildcard redirects are an invaluable tool for any type of website migration scenario. Using redirect rules with wildcard patterns, you can seamlessly point all your old URLs to new destinations.
This preserves search rankings, incoming links, and avoids broken visitor experiences. Implementing wildcards requires just a single line of code but saves enormous amounts of work compared to individual redirects.
We encourage you to explore wildcards as part of your next site transition! Let us know if you have any other questions.


