

Hey friends! Today I want to chat about Nitropack - it's an all-in-one tool for optimizing site speed and passing Core Web Vitals.
The best part about Nitropack is how stupid simple it is to use. For most sites, you just install their plugin and BOOM - you're done. It automatically optimizes your HTML, CSS, JavaScript, images, and more through their CDN. For real, you'll see speed boosts in under 5 minutes.
Now if you don't see the results you want right away, Nitropack has a ton of customization options to help tweak things. I love that they give you all the tools you need to pass Core Web Vitals with flying colors.
Real quick, here are some pros and cons to give you the tl;dr:
Pros:
Cons:
Price - 3/5 stars
Nitropack's pricing is relatively expensive compared to some competitors. Plans start at $21/month for small sites and scale up to over $100+ for enterprise-level sites. While the price may be justified by the extensive features for established sites, it puts Nitropack out of reach for many small site owners and startups. Cheaper and even free alternatives exist.
Features - 4/5 stars
The sheer amount of performance features Nitropack offers is extremely impressive. Everything from basic minification to integrated CDN, image optimization, caching layers, and automated Core Web Vitals compliance is included. For an all-in-one performance solution, the features are hard to beat. Deducting 1 star because advanced configuration and customization features may be overkill for simpler needs.
Ease of Use - 4/5 stars
Nitropack makes it incredibly simple to instantly speed up any site by just installing their plugin. For most use cases, no complex configuration is required. But the plethora of advanced options available could overwhelm non-technical users. Some competitors are more streamlined and intuitive for users who just want greater speed without deep configuration.
Nitropack is an all-in-one tool for improving site speed and passing Core Web Vitals.
The best part is how stupid easy it is to use. You just install their plugin, and Nitropack automatically optimizes your HTML, CSS, JavaScript, images, and more through their CDN. Most sites will see speed results within 5 minutes.
If you need more customization, Nitropack has tons of features to help tweak things and pass Core Web Vitals.
Some folks say Nitropack just tricks the Pagespeed Insights test instead of actually optimizing. From my experience, that's not true at all.
I've used Nitropack on sites that continued performing well in SERPs long after it was installed. And for this review, I verified Pagespeed Insights results with other Google tools too.

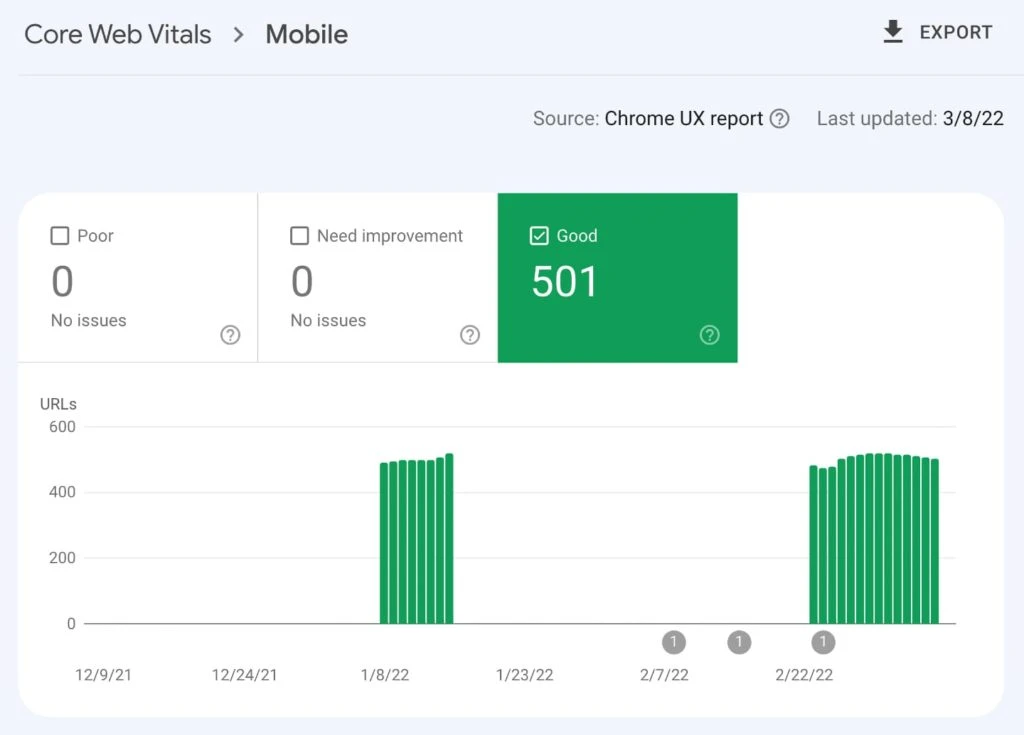
Over time, Nitropack has helped my sites pass Core Web Vitals in Search Console. So how does it pull that off?
Nitropack is packed with tons of tools and tweaks for optimizing your site speed. Let's look at what you get automatically when you first install Nitropack, and then dig into the advanced customization options.
Right off the bat, Nitropack enables:
Boom - with just the plugin, you get all those key speed boosts!
But wait, there's more! In your settings you can also:
For maximum control, switch to "Manual" mode to access advanced settings. Here you can really fine tune things like:
So while Nitropack works great on auto-pilot, you can tweak every little thing needed to supercharge your site.
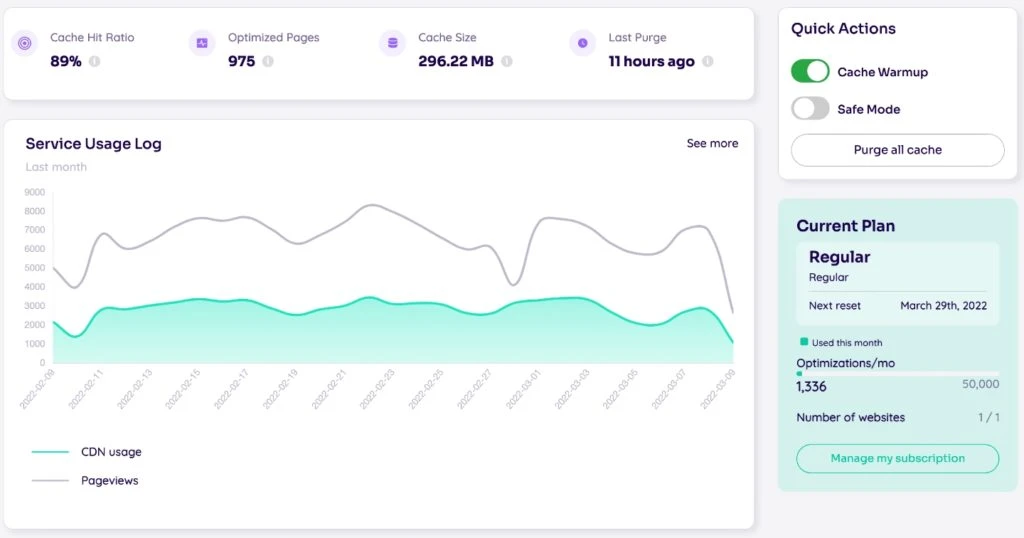
Nitropack's caching works by optimizing the pages of your site that are loaded by users. And let me tell you, it does an amazing job at speeding up your cache.
You can check your current cache size anytime in your Nitropack dashboard. And purging the cache is super easy when needed.
Now here's a pro tip - consider enabling "cache warming" in your settings. What this does is optimize pages even if users haven't visited them yet.
The choice comes down to your site's traffic patterns. Cache warming is great if traffic is inconsistent or growing. It pre-optimizes pages for future visitors.
But if you already have steady traffic hitting all your pages, cache warming may not be needed.

So in summary:
When you install Nitropack, it automatically compresses and resizes your images for each visitor's screen. This is clutch, because tools like WP Rocket don't have built-in image optimization.
It helps solve issues like missing width/height attributes and improves Core Web Vitals like LCP.
You can also tweak the image quality setting. The default of 80% is a good balance. That's Google's recommended level.

But you can go higher or lower if needed for your audience and site. More options are always better!
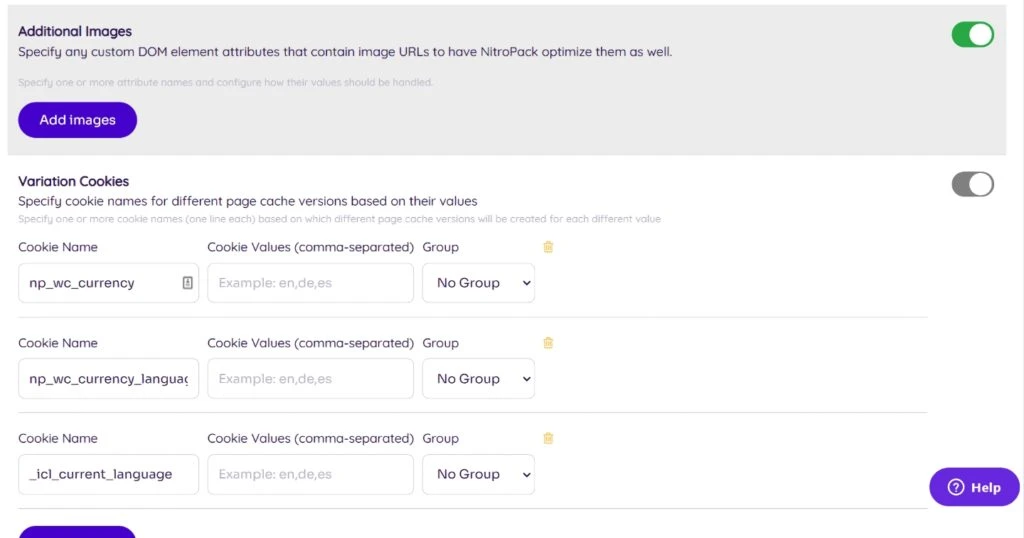
Additionally, you can specify other DOM resources for Nitropack to optimize beyond images. This is great if you have excessive DOM size issues on WordPress.

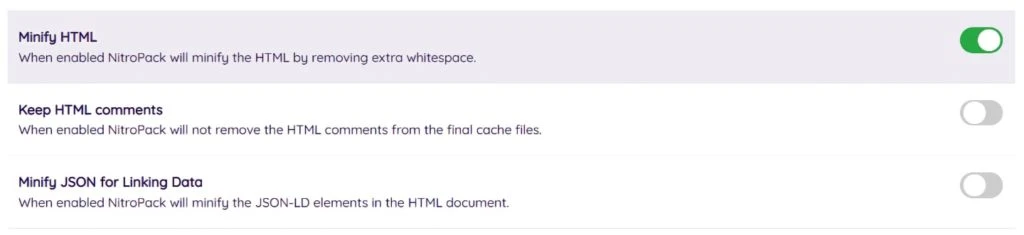
Nitropack minifies your HTML automatically on install. That covers the basics for optimization.
You also get some extra options though:

So while HTML optimization is just a small piece of Nitropack, the JSON minification and seamless OptinMonster integration are nice bonuses.
CSS optimization is a huge benefit of using Nitropack. It minifies CSS automatically, but also has tons of settings to take it further.
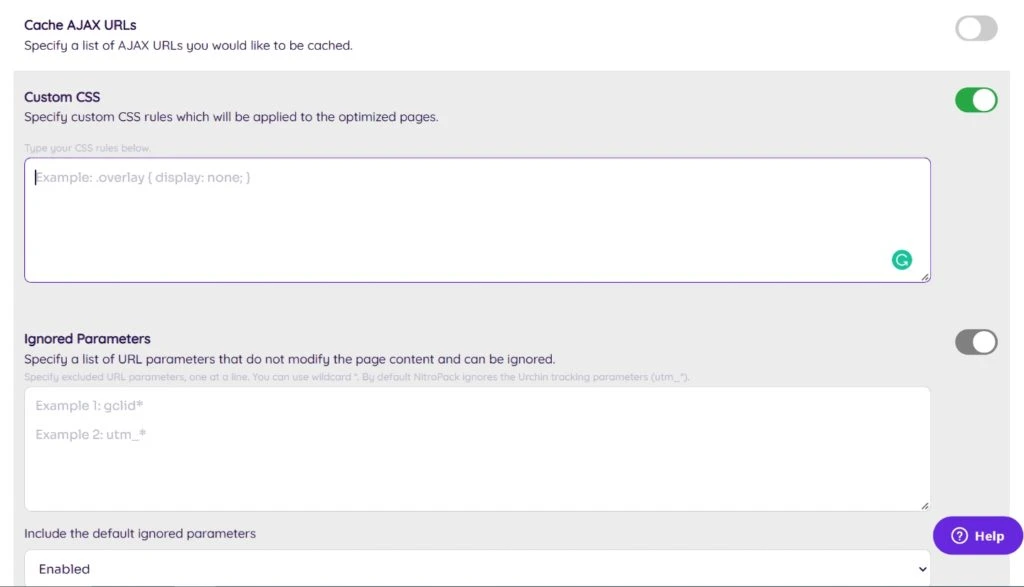
For starters, you can write custom CSS rules. This lets you exclude problematic files or sections from optimization.

Nitropack can also generate critical CSS for you. Huge for passing Core Web Vitals. This feature alone would cost $10/month elsewhere!
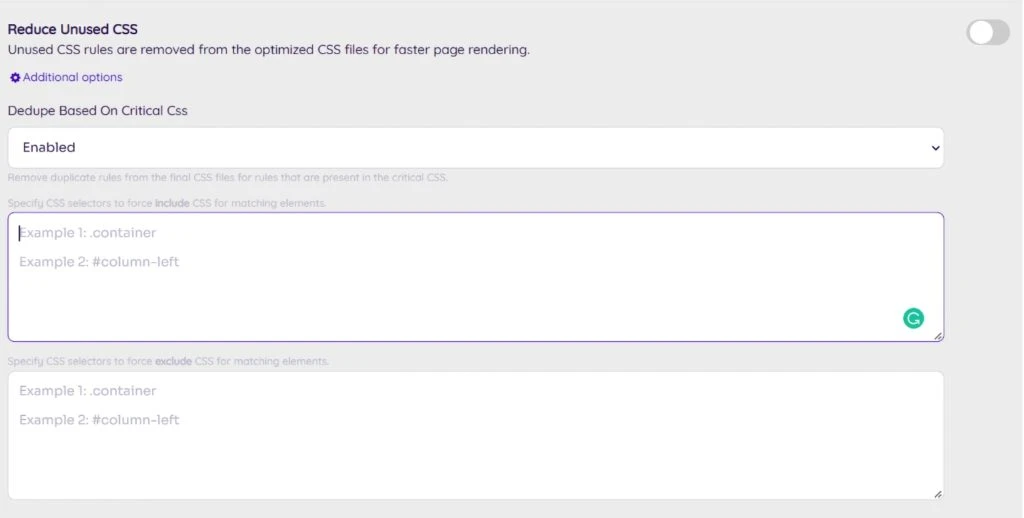
It also reduces unused CSS, which almost no other tools do. I love that they address this common problem.

You can toggle unused CSS removal in the advanced settings.
One feature I don't recommend enabling is CSS combining. With modern HTTP/2, it often hurts performance rather than helping.
Like with HTML and CSS, Nitropack automatically minifies your JavaScript code when installed. This removes unnecessary characters and shortens file size.
But JavaScript optimization doesn't stop there. Nitropack has additional options to streamline how JS files are loaded by the browser.
A couple key features include:
If Pagespeed Insights flags specific JS files that are slowing down your page, you can delay their loading in Nitropack. This pushes them further down the load order so more important resources aren't blocked.

Delaying scripts can be tricky though. You'll need to test to avoid issues with code execution order.
Nitropack lets you fully exclude JS files from loading on the page. This eliminates render blocking requests.
However, use this carefully - excluding required scripts can break functionality. Only remove unnecessary code.
For optimal JS loading, Nitropack can add async or defer attributes to your script tags. Async downloads code while the page loads. Defer postpones execution until the DOM is ready.
Both async and defer improve page speed when applied properly. But you'll want to test first before deploying site-wide.
So in summary, Nitropack goes beyond basic JS minification to provide more advanced loading and execution controls. Use these options cautiously and test thoroughly to avoid breaking site functionality.
One of the big reasons for Nitropack's premium pricing is that it includes access to its global content delivery network (CDN). This CDN improves site performance by caching and delivering pages to users from servers geographically near them.
Under the hood, Nitropack utilizes a white label CDN powered by Amazon Web Services infrastructure. Based on CDN monitoring benchmarks, this AWS-based CDN ranks 4th in terms of speed globally.

In comparison, Cloudflare ranks lower at 17th place in the same CDN speed tests. Other competitors like BunnyCDN came in at 14th.
So with Nitropack, you get access to a top-tier CDN without needing a separate CDN provider. As soon as you install Nitropack, your site starts leveraging its fast, decentralized AWS content delivery network.
Specific benefits provided by Nitropack's CDN include:
The CDN is a big part of the performance boost you'll see after installing Nitropack. Pages load incredibly fast when resources can be pulled from servers geographically close to each user.
And you get this enterprise-grade CDN without any extra setup or contracts. Nitropack makes it a turnkey solution.
Besides its core optimization features, Nitropack offers several integrations and tools that further improve site speed and performance.
Nitropack can integrate with reverse proxy solutions like Varnish to add an extra caching layer for static assets. This takes load off your origin infrastructure.
Integrations with Sucuri and Cloudflare allow you to leverage their web application firewall and DDoS protection features.
One of my favorite features is Nitropack's ad optimization. Loading ads is notoriously bad for site speed, especially Core Web Vitals like CLS. But Nitropack's ad optimization minimizes the performance hit when monetizing with display ads.
You can connect your ImageKit account to automatically optimize images through their CDN. This provides enhanced image compression and resizing options.
To monitor performance gains, Nitropack integrates with analytics tools like Google Analytics and Matomo. This allows tracking key metrics before and after optimization.
For sites using headless CMS platforms like Contentful or Ghost, Nitropack provides customized configuration and tutorials.
The integrations expand Nitropack's capabilities and allow you to incorporate other performance solutions. And they require zero extra work - simply connect your accounts and Nitropack handles the rest!
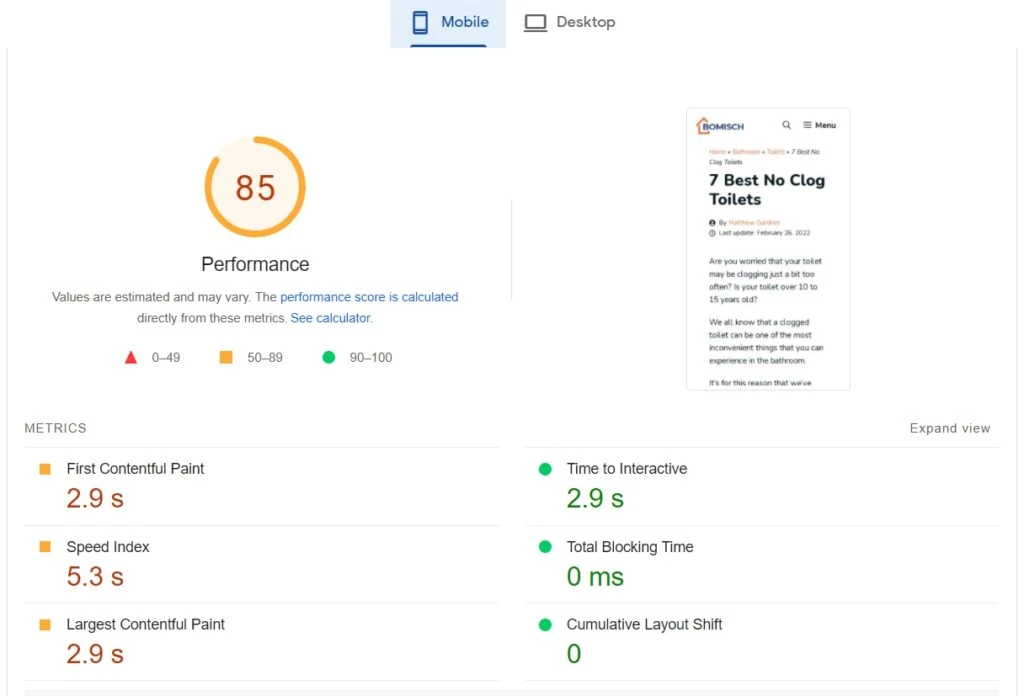
Before installing Nitropack, the Anthropic Helper playground had some noticeable web performance issues. Let's quickly summarize the problems:

These problems, among others, led to a mobile Core Web Vitals score of just 85. Passing requires a minimum of 90. The desktop score was better, but had similar issues.

If this were a real site to optimize, we'd have to:
That's a lot of work! Which leads to a better way...
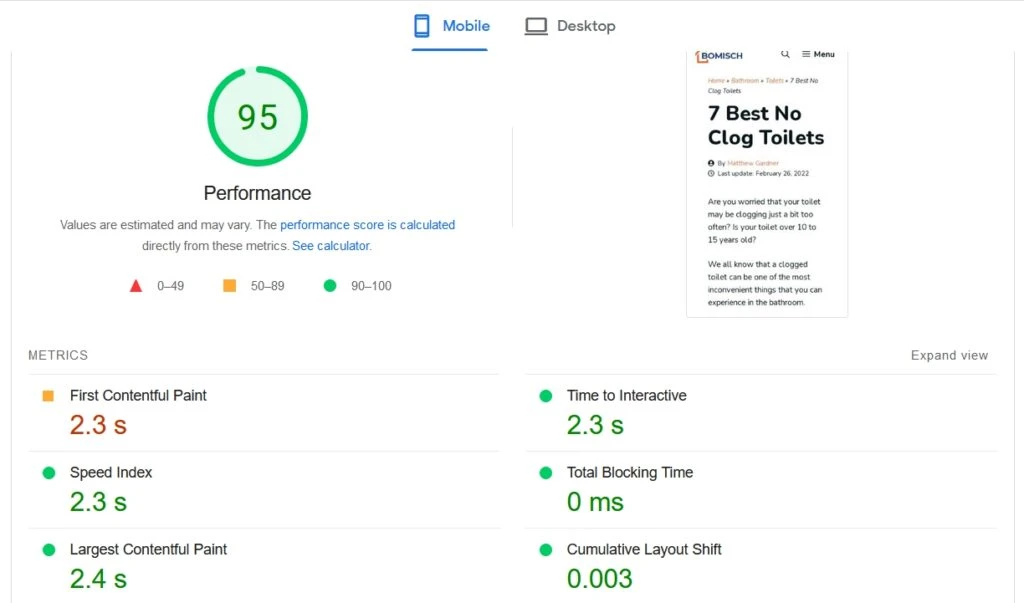
Rather than installing multiple tools, we can use Nitropack as an all-in-one solution:
Just by installing Nitropack, all those performance pitfalls are fixed. No need to cobble together different systems. It's an integrated one-stop shop for optimization.

And the best part? All those benefits literally take minutes to set up. Just install Nitropack and your site is supercharged.
At first glance, Nitropack seems expensive compared to some other performance solutions. Their pricing scales up based on site traffic:
For a moderate traffic site of 50k visits per month, expect to pay $21/month. Larger enterprise sites can run upwards of $176/month.
Discounts are available for annual plans paid upfront. There's also a free version for very small sites.
But it's important to consider what you're getting for the cost. Nitropack isn't just basic CSS/JS minification like some cheaper plugins.
You're paying for an all-in-one solution that includes:
When you consider the performance gains, time savings, and convenience of an integrated platform, the pricing may be more reasonable than it first appears.
For sites that need premium speed and simplicity, Nitropack can easily provide ROI many times over the monthly cost. But budget sites should look at other options.
Some online speculation accuses Nitropack of using "blackhat" tricks to cheat on speed tests like Pagespeed Insights without improving real user experience.
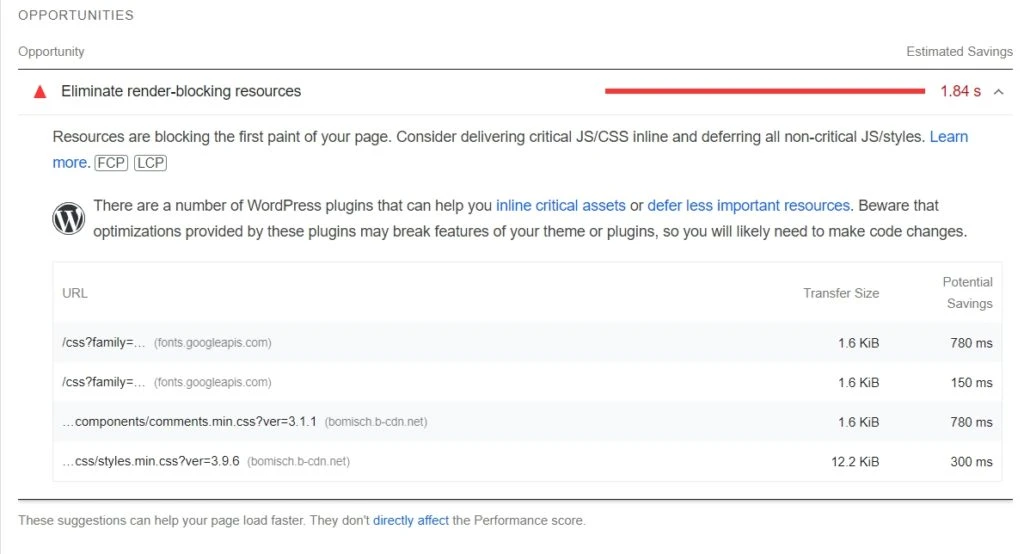
For example, one detailed research paper claims Nitropack hides performance issues from Pagespeed by delaying certain network requests beyond when the test completes.
The paper argues Nitropack's prefetch feature that postpones CSS/JS initialization doesn't actually enhance site speed. It just circumvents Pagespeed's analysis.
To evaluate these claims, we ran additional Lighthouse tests on a site optimized by Nitropack. The site passed Lighthouse without any detectable attempts to "cheat" the test.
Much of the blackhat speculation focuses on potential conflicts with JavaScript-heavy sites. We haven't experienced problems, but our sites use lightweight GeneratePress themes without heavy JS.
For serious Core Web Vitals compliance, relying too much on JS should be avoided anyway. But Nitropack allows disabling any JS optimizations if needed:
You have full control to deactivate these features.
In summary, while some strategies like delayed resource loading are unconventional, we found no concrete evidence of deceptive tactics. Nitropack's methods delivered consistent performance gains across multiple tests.
But as with any tool, diligent testing is advised to ensure optimizations translate into real-world user benefits rather than just better scores.
While Nitropack is a robust all-in-one performance solution, it may be overkill or too expensive for some sites. Here are a few alternatives worth considering:
For WordPress sites, WP Rocket is a very popular plugin for basic optimizations like minification, compression, and caching. It's a fraction of the cost of Nitropack at just $49/year. WP Rocket excels at the fundamentals for improving WordPress speed.
Cloudflare provides an affordable CDN, caching, and security through their global network. Plans start at $0/month for basic features. Integrating Cloudflare with site plugins like WP Rocket or Breeze can achieve well-rounded performance without high costs.
Pagely combines hosting infrastructure optimized for WordPress along with performance enhancements. Prices start at $25/month. Pagely requires migrating your WordPress site which can be inconvenient. But you gain optimized hosting and tools out of the box.
For a free alternative, Hummingbird provides WordPress minification, compression, caching, and image optimization at no cost. Of course advanced features are limited, but it's a great starting point for new sites.
If you primarily want an affordable, fast CDN, BunnyCDN is a top choice starting at just $1/month. Pair BunnyCDN with free or low-cost site optimization plugins for a budget-friendly stack.
The best solution depends on your specific site and needs. But these alternatives can deliver great performance improvements at lower price points compared to Nitropack.
If you need to quickly pass Core Web Vitals without doing everything manually, Nitropack is a great option for those who can afford it.
But how do you know if it's worth the investment for your specific site? Here are my recommendations based on site size and stage:
Just Getting Started
If you have a brand new site with minimal traffic, start with free plugins like Breeze for basic optimizations. Add a budget CDN like Cloudflare or BunnyCDN. This bootstrap approach gets you set up cheaply.
Growing Site with Revenue
For medium sites with some revenue coming in, a combination of WP Rocket and Cloudflare balances performance and cost. The setup requires a bit more effort but saves money.
Established High-Traffic Site
If you have an established site with significant traffic, Nitropack easily justifies the cost. The hands-off approach and robust feature set accelerate performance gains.
So in summary:
Nitropack is fully compatible with popular site builders like WordPress, Shopify, Squarespace, and more. It also works seamlessly with headless CMS platforms such as Contentful and Ghost. Custom configuration guidance is provided for less common setups.
If your site traffic exceeds your current Nitropack plan's monthly visit threshold it will just simply turn off and stop working until your next billing cycle.
No, Nitropack does not require any long-term contract. You can cancel anytime without penalty. Monthly plans renew automatically but can be canceled at any time with just a click.
Nitropack's infrastructure easily handles traffic spikes without service degradation or extra charges. The global CDN and advanced cache layers ensure additional visitors don't overload your origin site.
Heavily JavaScript-dependent sites may experience conflicts with Nitropack's JS optimization features. But these can be selectively disabled as needed. Overall, Nitropack works great for most standard site setups.
While Cloudflare is cheaper, Nitropack includes many additional optimizations like image compression, cache warming, and automatic CWV passing. For an all-in-one solution, Nitropack is preferable unless you require specific advanced Cloudflare features.
Cost - Pricing starts at $21/month and scales up based on traffic, putting it out of reach for many small sites. Cheaper solutions exist.
Reliability Concerns - Some users report occasional service disruptions or downtime with Nitropack's infrastructure. Reliability could be better.
Limited Basic Plan - The cheapest plan is restrictive for growing sites, with only 100K monthly visits. Upgrades required as traffic increases.
Complexity - The huge array of advanced configuration options adds complexity. It's overkill for basic needs.
Conflicts - As with any caching tool, conflicts with certain plugins or site functionality are possible. Troubleshooting can be tricky.
Support Limits - Support response times and issue resolution is mixed based on reviews. Lacks enterprise-grade support.
Vendor Lock-in - Switching later requires reconfiguring other performance tools instead of a seamless transition.

Leave a Reply
You must be logged in to post a comment.