What is Schema Markup?
Schema markup refers to code that you can add to your website to help search engines return more informative results to users. It utilizes a vocabulary defined by schema.org to annotate page content in a way that conveys meaning and context. Schema markup enables rich snippets, those enhanced SERP entries with additional details beyond just title and descriptions.
The markup essentially tells search engines how to interpret and represent specific data on a page. For example, identifying an author name or review ratings through schema can change how that content appears in search results. Schema provides a shared language to optimize pages for more useful SERP displays. Here is an example of a local business where schema markup is generating sitelinks as well as review information about the business.

Key Facts About Schema Markup
It Explains What Website Data Means
Without schema, search engines just index page content without nuanced understanding. Schema markup provides the missing context via agreed-upon vocabulary so that search engines can transform page data into rich results. For instance, identifying authorship indicates the associated text is a person's name rather than generic keywords.
It Uses Structured Data Format
Schema markup used to leverage Microdata, a standardized format to embed metadata within existing HTML code. This structured data approach allows annotating content without major website changes.
JSON-LD is the Ideal Schema Implementation
Recent developments in schema have provided us the ability to use a new way of implementing it through the use of JSON-LD. JSON-LD provides a distinct advantage over Microdata for implementing schema markup:
- It keeps markup totally separate from your core HTML through script tags. Microdata mingles with HTML tags which can get messy.
- The JSON syntax is cleaner and easier to interpret than Microdata attributes.
- JSON-LD offers greater extensibility if you need to markup complex or interconnected data.
- It enables easy markup of third-party content added via JavaScript or APIs.
- JSON-LD integrates seamlessly with JavaScript frameworks like React.js
For these reasons, JSON-LD is regarded as the most robust and scalable approach to implement schema markup. The JSON script-based structure produces cleaner, more maintainable code overall.
- Use validation tools to catch errors before search engine indexing. Test markup with Google's Structured Data Testing Tool.
- Check search results to confirm your rich snippets appear as expected. Monitor snippets in live searches to ensure proper display.
- Optimize page content around supplemented elements like ratings or reviews. Tailor on-page content to align with and highlight schema markup.
Dedicated effort to implement schema markup on website pages allows transforming search listings into dynamic, engaging results that attract more clicks. The enhanced visibility and added context pays dividends across SEO and content strategies.
Why is Schema Important?
Implementing schema markup provides a range of benefits that can boost your website's search visibility and performance. Here are some of the key reasons why schema is an impactful optimization tactic:
Enhances User Experience
First and foremost, schema helps create more informative and engaging search result listings through rich snippets. Augmenting listings with reviews, event details, author bios and more ultimately delivers a better user experience. Google rewards pages that satisfy search intent.
Covers Diverse Content Types
From local businesses to products, recipes to movies, schema provides relevant markup for almost any website. No matter your niche, there are schema opportunities to pursue that will enhance SERP previews. The extensive vocabulary covers hundreds of schema types.
Improves Search Rankings
Research indicates pages with schema markup can outrank similar pages without it. One study found a page with schema ranked 4 positions higher on average. While not definitive, it demonstrates the potential for schema to contribute to better rankings.
Gains Visibility as Adoption Grows
Currently about one-third of Google search results use rich snippets. But less than one-third of sites implement markup. As schema adoption grows, sites utilizing it will stand out more versus competitors. Early schema users gain an edge.
Keeps Pace with SEO Advancements
Schema is one of the most promising SEO innovations in years. Google and other search engines will likely continue expanding rich results powered by markup. Using schema helps ensure your website keeps pace with where search is headed.
In summary, implementing schema improves user experience, expands SEO opportunities, boosts rankings potential, and future-proofs your approach as search evolves. Any website not leveraging schema misses out on an impactful optimization tactic.
Implementing Schema using JSON-LD
JSON-LD provides a simple way to annotate your website's HTML with schema markup by adding script tags. Here is an example workflow:
- Determine what schema types make sense for your content. For a local business, "LocalBusiness" is applicable.
- Reference the schema.org documentation for your chosen type to see which properties you can include. For LocalBusiness, properties like name, address, and opening hours are recommended.
- Add a <script> tag after the main content and populate it with JSON-LD markup using the defined properties. See the example below.
- Use Google's Structured Data Testing Tool to validate the JSON-LD and check for errors.
- Publish the annotated page and monitor search engine results for your rich snippet.
Here is an example JSON-LD schema markup for a local business:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "LocalBusiness",
"name": "ABC Coffee Shop",
"image": "https://abc-coffee-shop.com/logo.jpg",
"telephone": "201-555-0124",
"email": "info@abc-coffee-shop.com",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main St",
"addressLocality": "Houston",
"addressRegion": "TX",
"postalCode": "77001"
},
"openingHours": "Mo-Fr 07:00-16:00",
"priceRange": "$$"
}
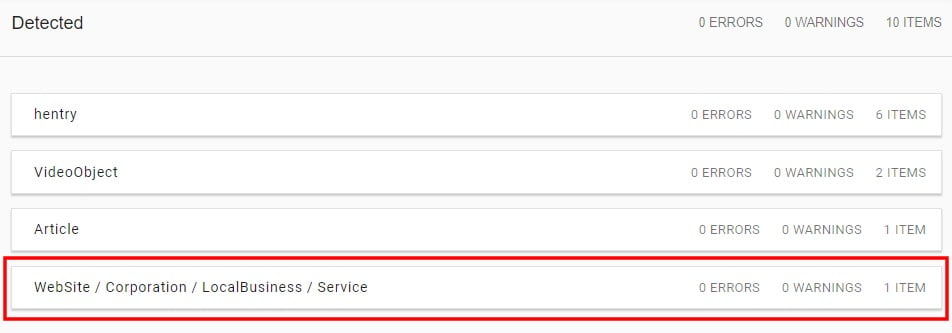
</script>This schema could be expanded upon by adding more fields so why don't we look at the schema being used by a top ranking SEO company in Canada. Just use the schema validation tool paste in the URL of the website and you'll get all the schema they are using. Here is the result:

Look at how cleanly they've nested their different schema types together. They are essentially telling Google that Google has visited a website, the website is for a Coproration that is a Local Business and they provide the following Services.
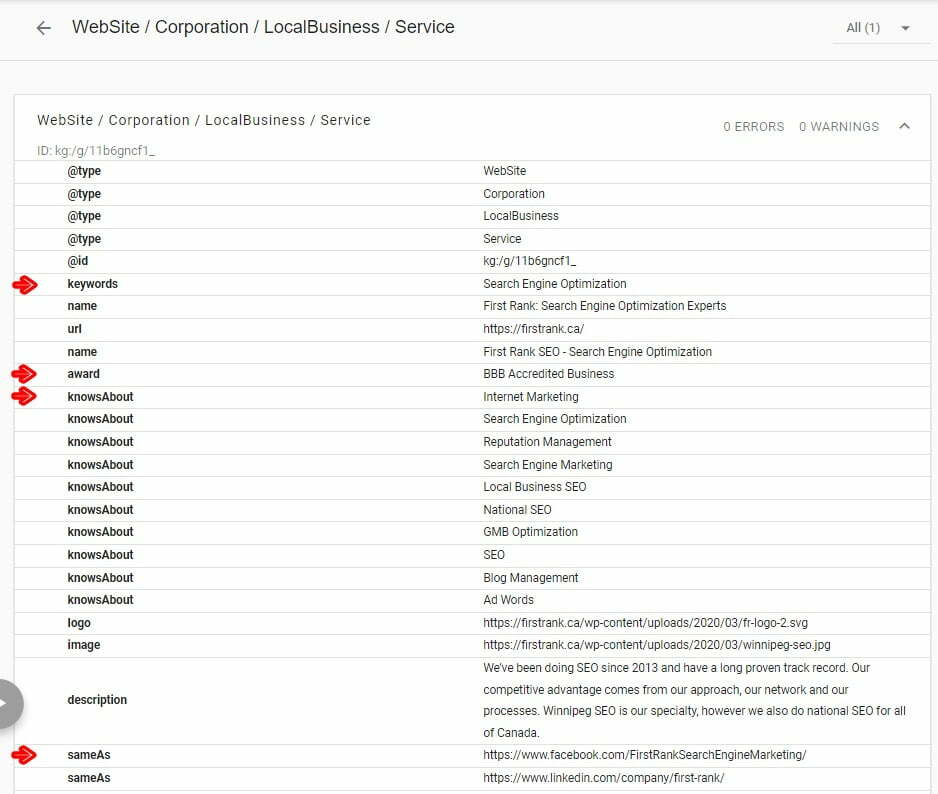
We can expand on this by clicking the detected types to see exactly what they are using. Let's do that.

Look at those additional fields they are using! We can use schema to tell Google what the business specialises, awards given to the business, and social profiles for the business. All this additional context super charges Google's knowledge about your company and provides great signals for ranking.
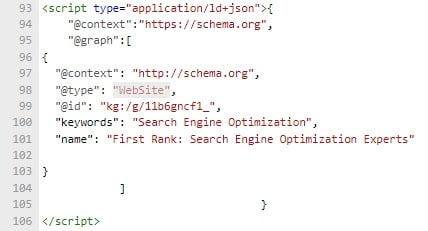
So how do you take that and modify it for your business? Easy. Just click the very top "@type" entry and on the left hand side of the schema validation testing tool, it'll direct you to the exact section in the page's source code that contains the raw JSON-LD code.

Simply copy the entire script from the beginning script tag to the end closing script tag. Then on your wordpress website install a plugin so you can insert this into the header of your website. I recommend using the HCFM code manager - it's free to use!
Once you activate the plugin just add it to the header section and save it. You can test that it's working by putting your own website's URL into the validation tool.
But what about the Corporation, LocalBusiness and Service type?
Easy. Rinse and repeat the process.
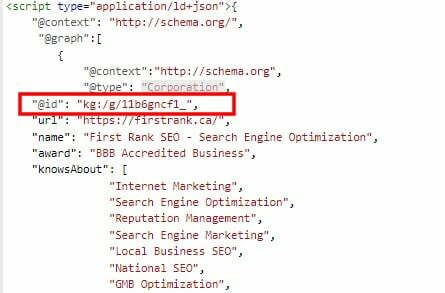
My Schema is not being nested like the example provided?
It has to do with the @id - to ensure it's nested the ID value needs to be the same across your different schema types.

So You Don't Want To Custom Code It?
Have no fear! There are a few solutions available to help with the generation of schema.
Google Tag Manager for Schema
Google Tag Manager (GTM) provides a way to deploy schema markup through container tags. It's way easier to setup the only downside is you don't get to add all those extra fields in the example above. You can only tag elements that appear on the page itself. Regardless, it's a great option for a beginner to use.
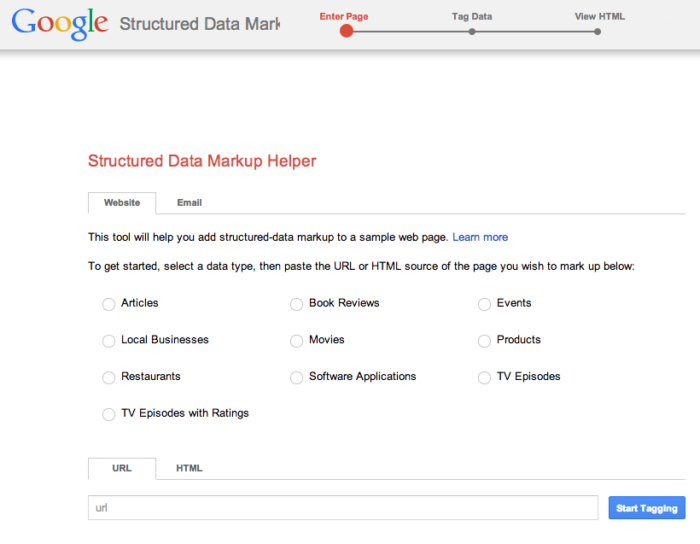
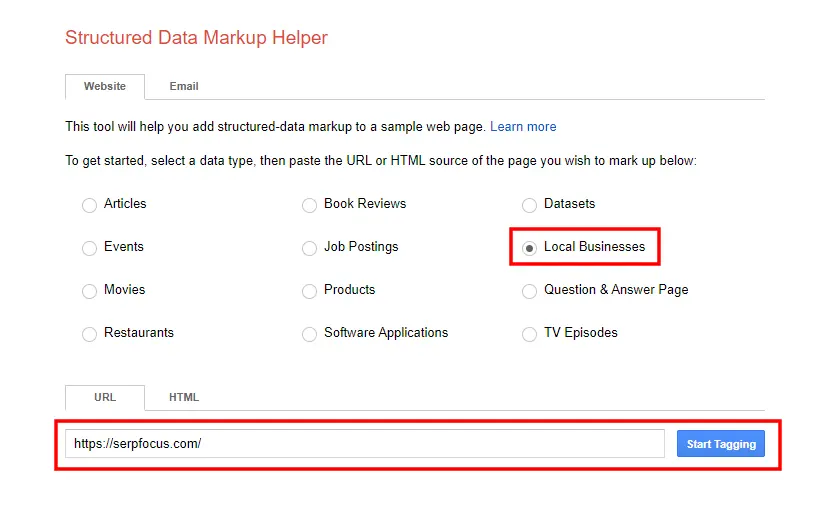
1. Go to Google’s Structured Data Markup Helper

2. Select the type of schema you want to create.
3. Paste the URL you want to Markup

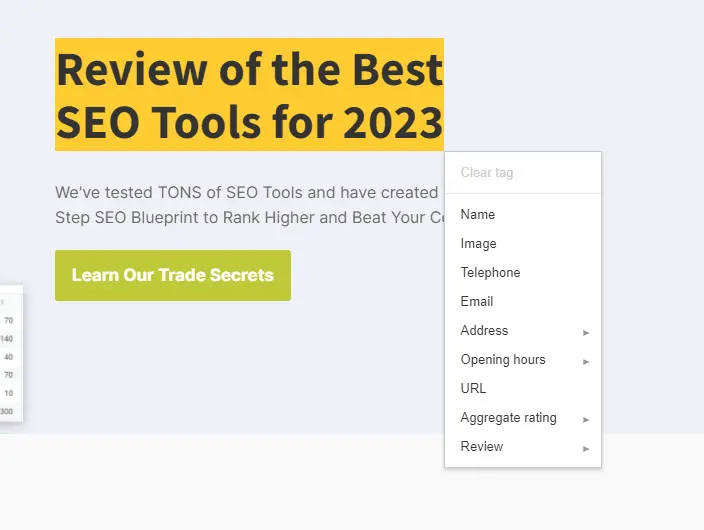
4. Then simply select highlight any section on the page and the tool will ask you which field you want to attribute the highlighted item to. In this case I highlighted our main heading as an example and you can see the fields I can select.

As you can see we are pretty limited in the fields we can pick from that's why I generally don't use this method to apply schema.
Once you're done marking up your schema you can click the "Create HTML" button in the top right of the page and it'll generate the code that should be added to your website.
Using Rank Math Pro To Add Schema
Benefits of using Rank Math include:
- Simple admin interface to select schema types and build markup
- Templates customized for WordPress sites and content
- Automatic markup generation for common content like posts and products
- Validation to prevent errors before publishing
- Rich snippet previews to verify before search indexing
- Ongoing support and updates as schema evolves
Implemention Using Rank Math Pro
Follow these steps to add schema markup using Rank Math templates:
1. Install the Rank Math SEO plugin and activate it.
2. In the dashboard, navigate to the Schema tab.

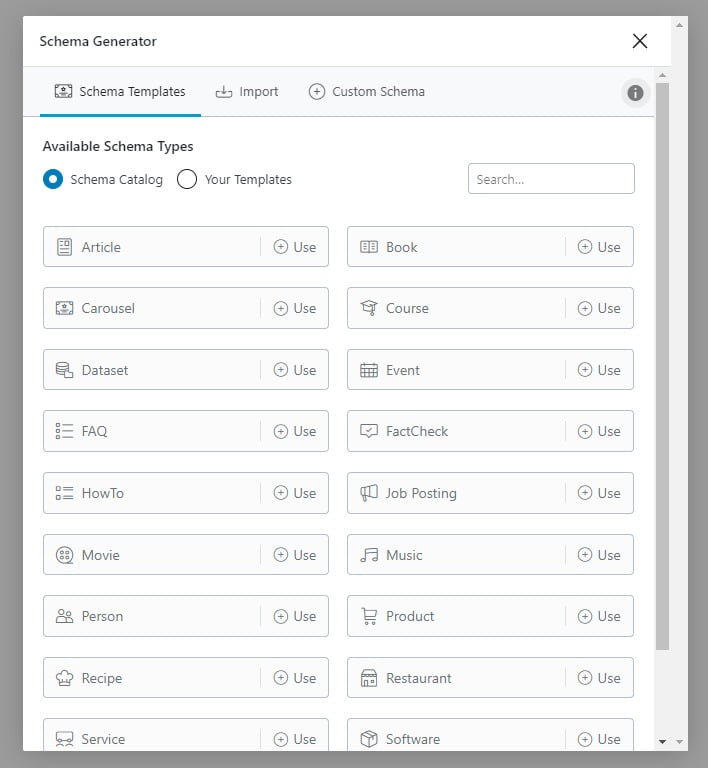
3. Click "Add New" then Search for the template that matches your content type, like BlogPosting for posts.

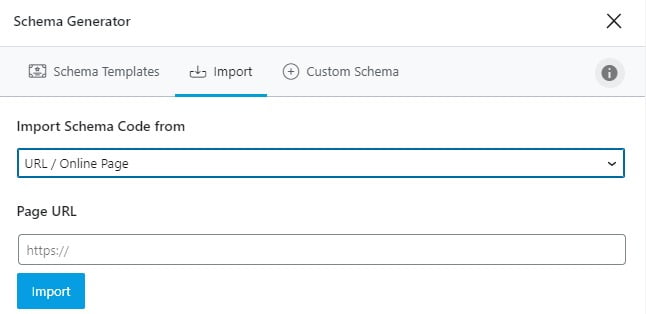
One of the downsides to Rank Math templates is the fact is doesn't come standard with a LocalBusiness type schema. Although they do give you the handy option to either Import and schema template or code it yourself.

The great thing about the import tool is the ability to paste in a URL and use that website's schema.
4. Configure the template by selecting appropriate data for each field.
Save the template and preview the generated markup.
5. Add the template to a page or post.
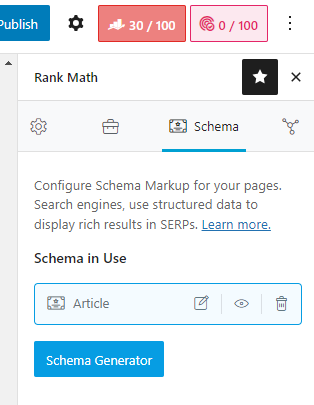
To do this go the page you want to apply the template on, and edit it. You'll see a section similar to this where you can see the templates are in use, and a "Schema Generator" button where you can add templates

Then add your template and save the page. Done.
PRO TIP: Review schema won't show up in SERP results for the hompeage, and will only show up on inner pages.
Tips for Maximizing Schema Markup
Focus on The Most Relevant and High-Value Content
While schema.org encourages marking up as much page content as possible, prioritize schema for the most important and high-value elements on a page. For example, on a recipe page apply markup to the key recipe ingredients, instructions, ratings etc. rather than extraneous details. Choose markup strategically.
Align Markup with Clear User Benefit
Evaluate schema opportunities based on how much they would aid the website user. For instance, marking up event dates/times is extremely helpful for anyone searching for upcoming events. But adding markup to minor page details may not deliver useful rich snippets. Keep user experience at the forefront.
Use Multiple Complementary Schema Types
A given page may benefit from more than one schema type. A restaurant site could leverage LocalBusiness, Menu, Reviews and more. Combining complementary schemas creates richer search results. But avoid cramming in excessive or irrelevant markup.
Monitor and Refine Over Time
Analyze search performance and user engagement to identify new markup opportunities. Continually refine schema implementation based on what delivers the best rich snippets and user response. Schema should evolve with your content.
Utilizing schema thoughtfully and strategically, with a focus on optimizing user experience, will maximize its impact for SEO and overall website success.
FAQ
What are the main benefits of schema markup?
The main benefits are enhanced search result listings through rich snippets, improved click-through rates, and higher search rankings. Schema also helps search engines better understand page content.
What's the difference between Microdata, JSON-LD and RDFa?
These are technical formats for applying schema markup. Microdata uses attributes within HTML tags while JSON-LD and RDFa use script tags. JSON-LD is the preferred method.
Should I use schema markup on every page?
Focus on pages with opportunities for rich snippets first. For example, product pages are a priority for ecommerce sites. Markup benefits ordinary content pages less. Prioritize high-impact pages.
Can I use multiple schemas on one page?
Absolutely. In fact, combining complementary schemas like BlogPosting and Author provides richer snippets. Just ensure the markup is relevant and adds value.
How quickly will my rich snippets show up?
Indexing of new markup takes time, but rich snippets typically appear within a few weeks if Google's crawler has revisited the page. Use search console to diagnose indexing issues.
Who maintains schema.org and adds new schemas?
Schema.org is collaboratively maintained by founding members from Google, Microsoft, Yahoo and Yandex. The group periodically reviews proposals to expand the schema vocabulary.
Contact SerpFocus To Add Schema For You!
Implementing effective schema markup can provide tremendous SEO benefits, but it also requires dedication and technical expertise. If you don't have the resources to take on schema optimization internally, partnering with an expert implementation agency like SerpFocus is advised.
Our seasoned team can help you:
- Identify the most impactful schema opportunities across your website to maximize value.
- Ensure proper, technically sound implementation of schema markup using best practices.
- Continuously monitor and refine your schema approach based on real-world results and search engine guidance.
- Fix any existing schema errors that may be damaging your performance.
- Stay on top of new schema markup innovations as they emerge.
With years of hands-on expertise applying schema for clients, SerpFocus serves as an extension of your team to unlock the SEO potential of schema. We handle the technical heavy lifting so you can focus on your core business.
Don't miss out on the benefits of strategically implemented schema markup. Contact us for a free consultation to determine how schema can improve your organic search visibility. Our schema audits and ongoing managed services provide the advantage your website needs to outperform competitors.


