Have you recently had your website redesigned and suddenly lost all your traffic?
While a website redesign can help boost traffic when done right, it almost always causes some initial drop in search engine rankings. With major changes in page content, structure, and code, search engines have a harder time recognizing the refreshed site. Rankings invariably slip as a result of redesigns.
But with careful planning and execution, you can minimize the SEO damage of a site relaunch.
My name is Terry Willilams and I'm an SEO expert for a major Search Engine Optimization agency. For the past 5 years I've been helping people navigate site redesigns while mainting their rankings. In this article, we’ll explore 5 proven strategies to retain and restore your hard-earned search visibility when redesigning your website. First though, let’s look at why website design and SEO are so intricately connected in the first place:
How Does A Redesign Affect SEO?
While design and SEO may seem unrelated on the surface, they are actually deeply intertwined when it comes to your site's success. Here's why design and SEO go hand-in-hand:
- Design directly impacts site architecture, layout, information hierarchy, and URL structure - all critical elements search engines evaluate. A fragmented navigation or disorganized page layout sends poor signals to search bots trying to interpret content.
- Optimized page elements like meta titles, headings, alt text, and content flow are shaped heavily by design choices. A site migrate may inadvertently cause issues like duplicated H1 tags or overly commercialized meta descriptions.
- Page speed, site crawling, and indexation are affected by front-end performance factors like image optimization, script loading, and code efficiency - all parts of design. Slow load times due to bloated code or unoptimized assets negatively impact SEO.
- Creating an optimal user experience that reduces bounce rate and encourages engagement is heavily influenced by site design. Search rankings ultimately aim to surface pages that satisfy search intent through high-quality user experiences.
In essence, a website's design and development form the foundation that SEO is built upon. When this foundation shifts during a redesign, extra care must be taken to realign SEO to avoid declines from the core architecture changes. Now let's look at a step by step guide on how to ensure you don't lose your rankings
Step 1: Set Up Redirects to Maintain Page Authority
With any site transition, properly configuring redirects is absolutely crucial to avoid broken user experiences and massiveranking drops. Redirects seamlessly forward visitors and search engines from old URLs to new destinations. In my experience this is the biggest factor that contributes to the loss of traffic after a redesign. I would calls from people saying a random web design firm redesigned their website and they lost all their traffic! Sure enough, there were no redirections in place and the URLs had changed.
Therefore this is the MOST CRUICAL step in the process.
Step 1.1 Creating a 301 Map with Screaming Frog
First off, if you don't have Screaming Frog, I highly suggest you get it. It's offers a free version up to 500 URLs and is hands down the best for technical SEO audits. Here are the steps you should take to create your 301 map for when your domain name is staying the same.
1. Crawl the Old Website
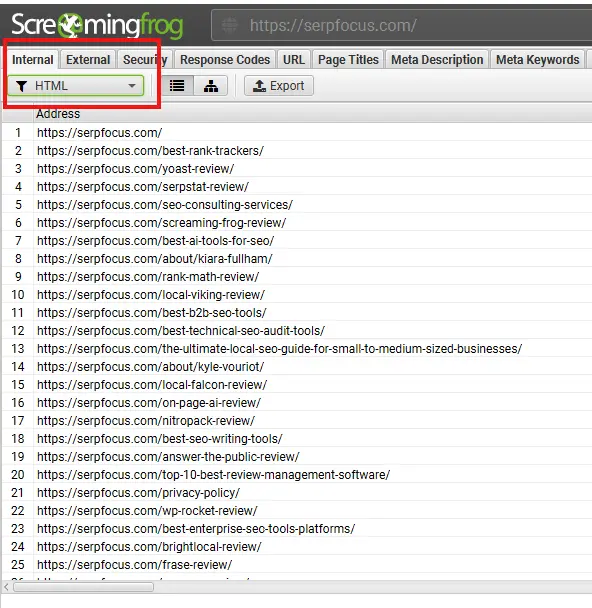
First, use Screaming Frog to thoroughly crawl the existing site to extract all URLs. Enter in the URL, and ensure you're on the Internal tab with HTML selected.

2. Export the Crawl Data
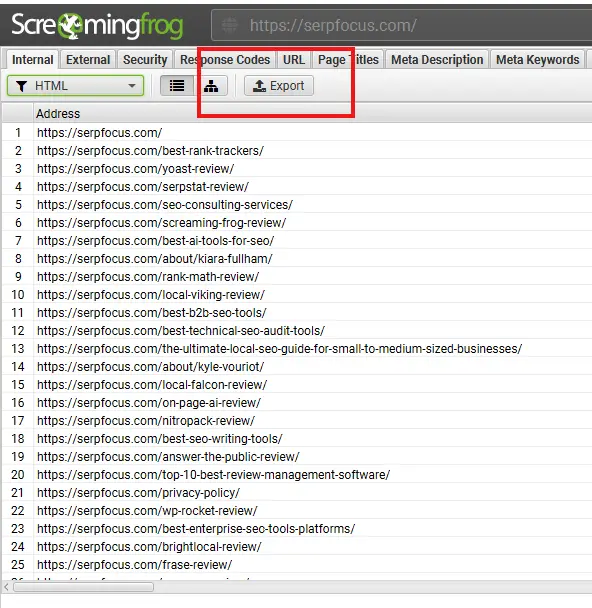
Once the crawl completes, export the results by clicking the Export button:

3. Map 301s in a Spreadsheet
Open the CSV in a spreadsheet program. Add columns for "Old URL", "New URL", and "301". Populate the Old URL from the Screaming Frog export.
4. Add New Site URLs & Match New URLs
Go through and map your new urls to the closest old URL.
5. In the 301 Column add checkboxes to indicate if that URL will need a 301
Lets say for example, column A has an about page that is site.com/about/, and in column B the new website url is site.com/about-us/
You have 2 options.
• You can either check off the 301 box in Column C to indicate you will need to add a 301 from /about/ → /about-us/
• Or, you can fix the URL on the new site to match the old url, therefore not requiring a 301.
PRO TIP: Doing this process will help you determine if your new website is missing any pages. You might discover your missing the /about/ page on your new site and will require that to be built out. Alternatively, you might decide you don't want an about us page on your new site (generally not recommended), you will need instead update Column B with the closest matching URL. Perhaps you have a team page on the new site now, that didn't exist on your old site.
Column A would be /about/, Column B would be /team/, and Column C would be checked off indicating you need to 301 /about/ to /team.
6. Implement Redirects
Use the resulting spreadsheet as a reference to implement the 301 redirects. I recommend if you're using WordPress, to install the SEO plugin Rank Math. This plugin can handle and manage your redirections without having to personally alter your .htaccess file.
7. Test Redirects
Validate that each 301 redirect works as expected by testing samples and crawling the new site. Refine the spreadsheet with any fixes needed.
1.2 Set up root domain redirects if changing overall site domains.
When migrating to an entirely new domain, properly redirecting the old root domain is crucial to preserve website equity. For example, if changing from example-old.com to example-new.com, you would set up a redirect like:
example-old.com/* → example-new.com/$1
This root domain redirect rule will forward all traffic and requests from the old domain over to the appropriate new URLs on the updated domain.
Pro Tips for root domain redirects:
- Use a permanent 301 redirect code for preserving SEO value.
- Redirect the root domain as well as www version (example-old.com and www.example-old.com)
- Monitor search performance on new domain - may take a few months to fully transfer equity.
1.3 Mind redirect chains - avoid chaining multiple redirects together which can degrade performance.
When setting up redirects, it's important to minimize chained redirects which can hurt site performance and user experience.
For example, avoid setting up redirects like:
/page-a → /page-b → /page-c
This forces two redirects to reach the final page, creating additional load time.
Instead, set up direct singular redirects:
/page-a → /page-c
Some tips to avoid chaining redirects:
- Map out all required redirects and consolidate chains into single direct redirects when possible.
- Audit existing site for any chained redirects using tools like Screaming Frog and consolidate them.
- When merging domains or migrating sections of sites, redirect directly to final new URLs rather than chaining intermediate hops.
- Adjust any links on your site pointing to old URLs to direct them to the new locations rather than chaining redirects.
- For any required temporary redirects, set a reminder to consolidate them to direct redirects after the period ends.
With strategic planning and redirect architecture, you can avoid the SEO and performance pitfalls of chaining multiple unnecessary redirects together.
2. Ensure your Title Tags, Meta Descriptions and Heading Structure Match The Old Site
When redesigning a website, it's important to carefully optimize key on-page elements like title tags, meta descriptions, and H1 headings. Follow these best practices:
Title Tags
- Audit title tags on old site pages and identify ones ranking well or driving traffic.
- Create new title tags to closely match the strong titles from old site when possible to retain rankings.
- Look for opportunities to optimize lengthy or non-optimized old titles. Create improved, keyword-rich titles.
- Avoid drastically changing titles with equity - incremental improvements are best.
Meta Descriptions
- Review old site meta descriptions and note any driving significant clicks or traffic.
- Craft new descriptions that are similar to old site if they were effective at generating clicks.
- Improve upon thin or duplicate old meta descriptions that can be enhanced.
- Use compelling messaging and include keywords from old site.
H1 Headings
- Identify old site H1s focusing on core topics relevant to new site structure.
- Replicate H1s for critical ranking pages/topics on new site when feasible.
- Consolidate any thin or repetitive H1s into better consolidated topics using merged keywords.
With careful inspection of existing meta data and headers from the old site, you can optimize new on-page elements to retain and improve search visibility.
3. Handle Any Missing Pages
I touched on this point in step 1 but it's very important, especially if your missing pages that are driving traffic to your website. You can use Google Search Console or ahrefs to determine which pages are driving the mos traffic. Ensure you have these pages on your new site.
To avoid problems from missing pages:
- Audit top-performing old site pages and ensure each has an equivalent new URL. Recreate any that are abandoned.
- Qualitatively review all new content and UI to ensure information is fully retained from old site.
- Watch for broken redirects leading to dead ends from old URLs and fix.
- Compare old vs new XML sitemaps to catch dropped pages.
With a meticulous process, you can identify and resolve any missing pages issues that arise when restructuring a website. Missing pages should be recreated, redirected, or officially retired (410 gone) to avoid negative SEO impacts.
4. Update and Leverage Your Google Business Profile
For local businesses, your Google Business Profile plays a pivotal role in establishing authority to maintain local SEO rankings through a redesign transition.
To retain local search visibility:
- Update your Google My Business listing with new logo, images, branding, services, etc. to reflect redesign.
- Sync key information like business name, address, phone number (NAP) across directories like Facebook, Yelp.
- Request new customer reviews that reference your improved website.
- Incorporate updated images and location data into Google Maps for greater visibility.
By keeping your Google Business Profile and other local listings current, you sustain valuable local SEO authority that bolsters overall search rankings, especially important after migrations.
Final Thoughts On Safeguarding SEO Through Redesigns
While some temporary SEO declines from website redesigns are inevitable, you can minimize the damage through strategic planning and execution.
The most crucial factors for retaining search visibility are:
- Redirect Architecture - Properly configured 301 redirects are imperative for transferring equity. Set up redirects for all migrated pages and content.
- On-Page Optimization - Don't neglect optimizing all new site pages and content for core elements like titles, metadata, headings, etc.
- Handling Missing Pages - Identify any lost pages and recreate or redirect them to avoid holes in your site's indexation.
- Technical Audits - Perform rigorous technical SEO checks for errors, speed, accessibility, and crawlability.
- Local Listings - Update and leverage local listings like Google My Business to retain local authority.
While short-term ranking drops will occur as search engines reindex the new site, staying diligent with optimization can help to regain rankings within a few months.
With ample preparation and planning around these key factors, website redesigns don't need to mean starting SEO from scratch. You can evolve the design while retaining the visibility you've earned.
FAQ
When should I start planning SEO for a redesign?
Begin auditing and planning your SEO transition strategies well in advance - at least 2-3 months before launch. This gives time to set up redirects, optimize content, etc.
What are the most important elements for maintaining SEO through a redesign?
1. 301 redirect architecture
2. On-page optimization
3. Handling missing pages
4. Technical site audits
5. Updating local listings
How long will it take to regain lost rankings after a redesign?
With diligent ongoing optimization, expect to recover within 1-4 months. Monitor regularly and continue enhancing on-page elements.
What is the best way to track rankings changes from a redesign?
Use advanced rank tracking software like keyword.com to monitor rankings at a page-level through the transition.
Should I keep my old domain or migrate to a completely new one?
It's best to keep the old domain and redirect it to the new site to retain all equity. Only register a new domain if absolutely necessary.


