Slow site speed is a rankings killer - shaving just 5 seconds off page load time can boost conversions over 15%. Luckily, Google's free Lighthouse tool makes it easy to diagnose speed issues and improve website performance.
I'll walk through optimizing your site using Lighthouse audits. We'll cover quick speed wins, opportunities for larger-scale enhancements, best practices for mobile experience, and how to monitor progress over time. Ready to make your site fly? Let's do this!
Why You Need Lightning-Fast Speed
First, a quick recap on why fast site speed is non-negotiable:
- SEO Rankings: PageSpeed metrics are a top factor in Google's algorithm. Faster sites earn higher positions.
- Bounce Rate: 53% of mobile site visitors will abandon a page that takes over 3 seconds to load. Yikes!
- Conversions: Even 1 second speed increase boosts conversions 7%. Shoppers hate slow shopping carts.
- Traffic: Faster pages mean more free traffic you'd miss out on if speed lagged.
Clearly, every business needs to prioritize speed for revenue and growth. Lighthouse will illuminate the path to faster load times.
Getting Started with Lighthouse
Lighthouse can run as a Chrome browser extension, but I recommend leveraging the suite within Google Web Developer tools for expanded auditing functionality.
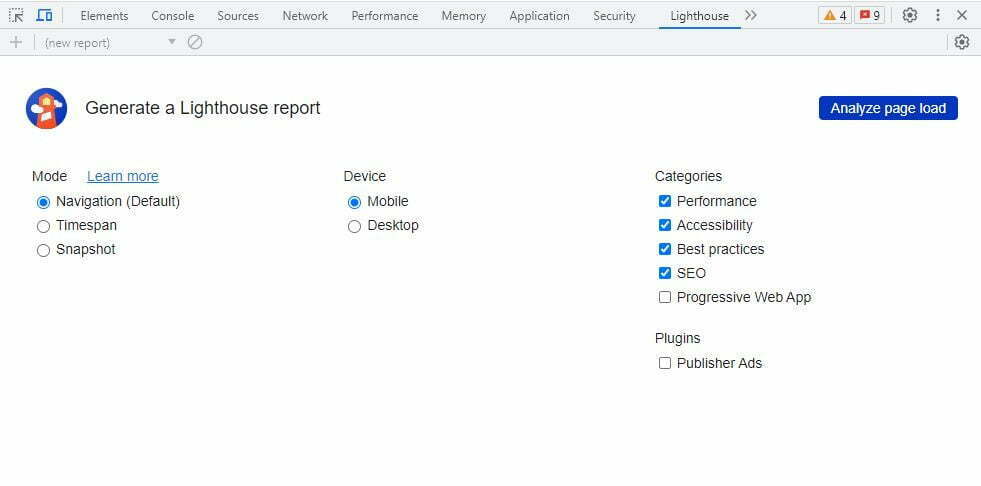
To use Lighthouse for desktop and mobile speed testing:
- Right click any page and hit "Inspect"
- Click "Lighthouse"
- Adjust your audit settings
- Click "Analyze page load"

This generates a detailed speed report with action items for optimization. Now let's dive into tactics.
Quick Wins to Shave Off Seconds
Some Lighthouse speed recommendations provide instant load time boosts once implemented:
- Compress Images: Shrink image file sizes without sacrificing quality using tools like TinyPNG.
- Remove Unused Code: Delete bulky plugins/scripts no longer needed weighing down pages.
- Minify CSS/JS: Minifiers strip out excess spacing and characters from code to streamline files.
- Browser Caching: This tells browsers to store files locally, eliminating re-downloading.
- Lazy Load: Only load media like images as users scroll to them instead of all at once.
These quick fixes provide an instant speed injection. Time to shoot for the 90+ PageSpeed score!
Large-Scale Speed Enhancements
If broader speed optimizations are needed, consider these high-impact Lighthouse recommendations:
- Upgrade Web Host: More powerful servers and SSD storage deliver faster performance.
- Enable Caching: Caching stores page copies to temporarily serve instead of rebuilding each time. This reduces processing load for faster display.
- Optimize Images: Beyond compression, also resize images to exact dimensions needed. And convert formats like PNG to lighter JPG when possible.
- Reduce Redirects: Multiple unnecessary redirects increase server requests. Eliminate redundant redirects.
- Resize JavaScript: Prune bulky JS libraries and code down to the essentials needed.
These initiatives take more effort but provide lasting speed gains.
Score an A+ in Mobile Experience
Don't neglect the all-important mobile speed audit in Lighthouse. To delight mobile users:
Enable Tap Targets: Ensure buttons/links are large enough for thumb-friendly tapping.
Avoid Pop-ups: Blocking pop-ups prevents mobile frustration.
Check Mobile Forms: Simplify data input for mobile with smart autofill and keyboard usability.
Monitor Mobile Speed: Regularly test real mobile page load times, not just desktop.
With over 60% of traffic now mobile, flawless mobile speed ensures you don't miss out on conversions.
Track Speed Improvements Over Time
The best way to gauge the ROI of your speed optimization efforts is tracking PageSpeed scores consistently.
I suggest running Lighthouse audits monthly to quantify progress. Export PDF reports to easily compare month-to-month enhancements.
Watching your PageSpeed metrics climb provides the motivation needed to continue speed refinements until you hit that coveted 90+ score.
Keep Your Site Speed Soaring
Optimizing and maintaining fast page speed is an ongoing journey, but Lighthouse provides the perfect roadmap.
Squeeze every advantage out of quick fixes, then tackle larger initiatives to keep speed competitive. Mobile experience cannot be a speed afterthought either.
With consistent Lighthouse auditing, you'll escape the slow site penalty and deliver the lightning-fast experience today's users demand. The performance payoff will be monumental for SEO and revenue. Buckle up for the speedy ride ahead!



Leave a Reply
You must be logged in to post a comment.