Breadcrumbs serve an important purpose in web design - they provide a trail for users to follow back through the previous pages they clicked on to get to their current location. This gives helpful context about how the current page fits into the overall site hierarchy and structure.
Implementing breadcrumbs on a WordPress website is easy with the popular SEO plugin Rank Math. This powerful plugin comes packed with a breadcrumbs feature that can be activated and customized in just a few clicks.
In this extensive guide, we'll explore step-by-step how to enable, configure, and display breadcrumbs using Rank Math on your WordPress site. Let's get started!
What are Breadcrumbs Exactly?
Before diving into how to activate breadcrumbs in Rank Math, let's make sure we have a clear understanding of what breadcrumbs are and why they're beneficial on websites:
- Breadcrumbs show the browsing trail - Breadcrumbs display the sequence of links users clicked on to arrive at a given page, starting from the homepage. This provides contextual clues about the page's position in the overall site hierarchy.
- It shows hierarchy - The links in the breadcrumb trail represent the structural relationship between pages. Child pages will display the sequence of parent pages that lead back to the homepage.
- Aids navigation - Breadcrumbs supply in-context links to rapidly navigate back up the site structure. Users can click any link in the trail to jump back to that page.
- Improves SEO - Breadcrumbs provide semantic signals about page structure and relationships for search engine crawlers to better understand the site.
- Usability - Breadcrumbs enhance usability, especially on sites with deep page structures, by showing users exactly where they are and how they arrived there.
Enabling breadcrumbs, especially for online stores, has big benefits like improving user experience, decreasing bounce rate, helping search crawlers index pages, and boosting rankings.
Now that we understand why breadcrumbs are useful, let's look at how to easily add them in WordPress using Rank Math SEO.
Step by Step Guide on Enabling & Using Breadcrumbs in Rank Math
1. Activate Breadcrumbs
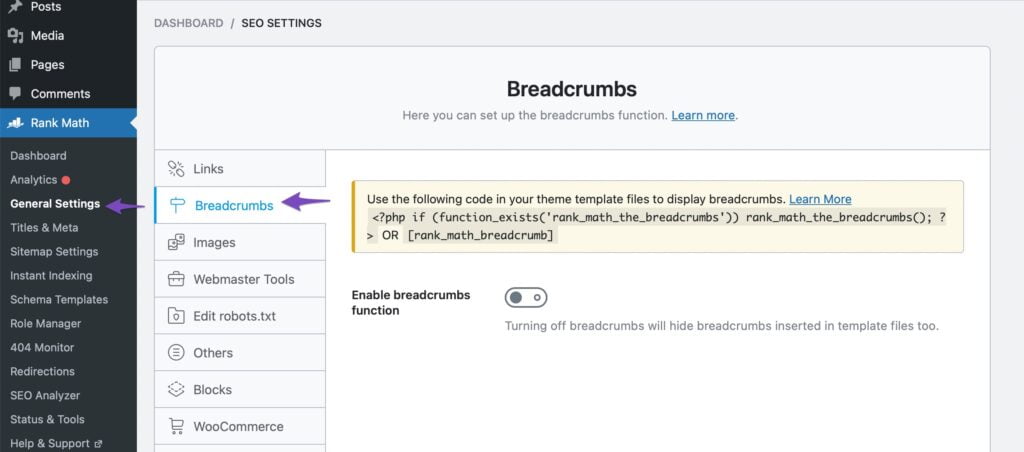
You can turn on breadcrumbs in Rank Math by going to Rank Math SEO -> General Settings -> Breadcrumbs.

If you don't see the Breadcrumbs options, switch Rank Math to Advanced Mode.
In Breadcrumbs settings, you'll only see one toggle at first to enable breadcrumbs.
Once enabled, all the other settings will appear to customize your breadcrumbs.
2. Display Breadcrumbs on your WordPress Site
Activating breadcrumbs in the plugin settings doesn't automatically make them appear on your site. You'll need to deliberately display the breadcrumb trail by adding Rank Math's breadcrumb template or function call on the appropriate pages and templates.
There are a few different ways to output the breadcrumbs HTML from Rank Math:
- Use the rank_math_the_breadcrumbs() function
- Add the shortcode
- Utilize the Rank Math Breadcrumbs widget if using Elementor
- Directly embed the breadcrumbs.php template file
Let's explore each option in more detail:
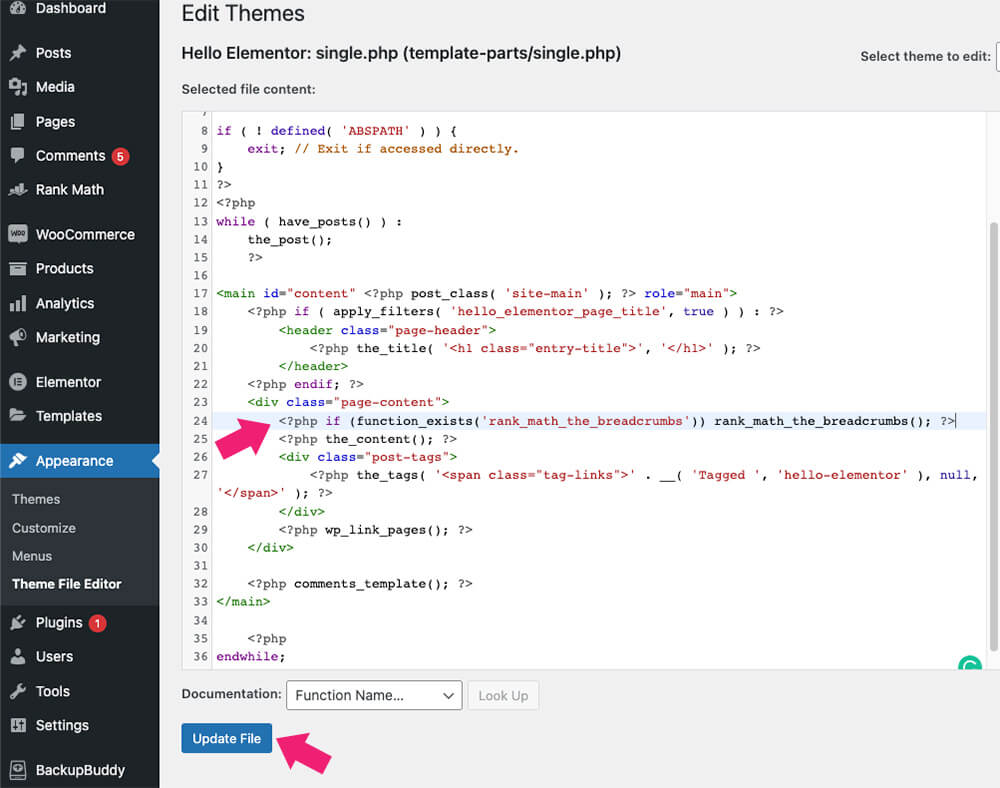
Display Breadcrumbs with rank_math_the_breadcrumbs()
The simplest way is to use the rank_math_the_breadcrumbs() PHP function. Place this function anywhere you want the breadcrumb trail to display:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>This will output the breadcrumb HTML dynamically.

PRO TIP: Make sure to backup your website before modifying core php files.
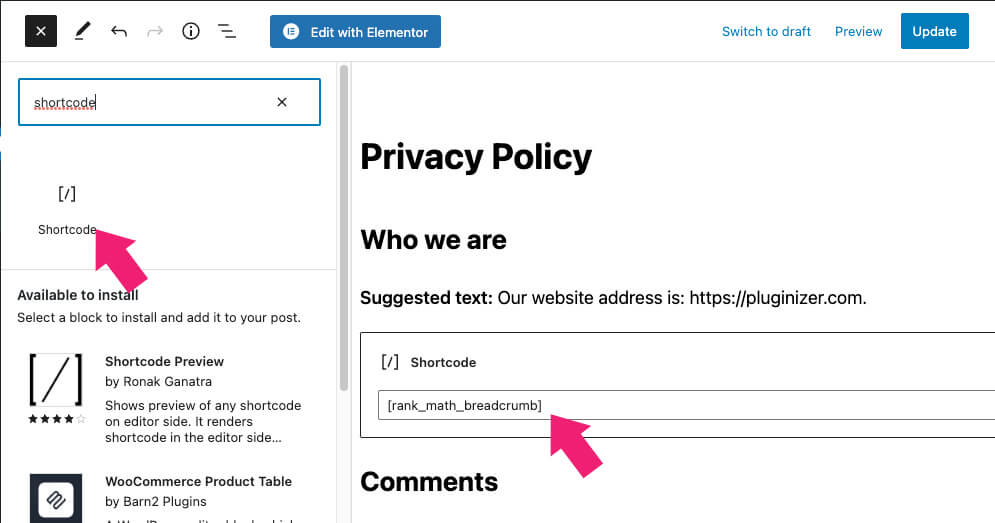
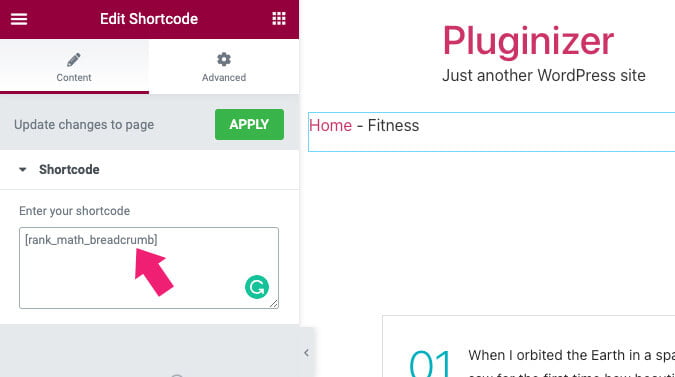
2.1 - Use the Shortcode
Another option is to place the shortcode where you want breadcrumbs to appear:
[rank_math_breadcrumb]This shortcode will render the breadcrumbs trail.

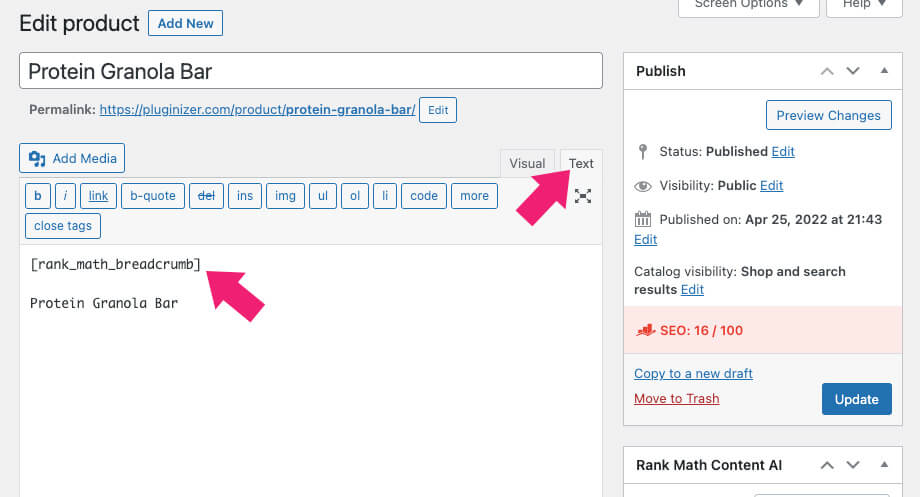
If you're using a custome post type you won't be able to use the Gutenberg editor and instead should switch to the editor view and paste your shortcode directly into the page builder like so:

2.2 - Rank Math Elementor Widget
If using the Elementor page builder for WordPress, you can drag-and-drop the "Rank Math - Breadcrumbs" widget onto pages to add the breadcrumbs. This gives you visibility of how it will appear while building pages visually.

2.3 - Embed the Breadcrumbs Template Directly
For full control, you can embed the breadcrumbs.php template file directly into theme template files like page.php, single.php, etc.
This allows the greatest flexibility for styling the breadcrumb output using custom CSS.
Here is an example embedding it in the header.php file:<header> <?php get_template_part('templates/breadcrumbs'); ?> </header>
With any of these options, the Rank Math breadcrumbs will render automatically on the front-end of your pages.
3. Customize the Breadcrumbs Format & Settings
A major benefit of the built-in breadcrumbs feature from Rank Math is the ability to customize the display format and other settings. Let's examine some of the configuration options:
3.1 - Separator Character
You can change the separator character that displays between the breadcrumb links by going to Rank Math > Breadcrumb Settings and modifying the "Separator Symbol" field.
For example, you could use an arrow → or slash / instead of the default arrow.

3.2 - Homepage Label
By default, the homepage breadcrumb link displays "Home". Change this by editing the "Homepage Label" field.

For instance, you may want the homepage anchor text to match your site's name.

3.3 - Hompeage Link
There is also an option to adjust where the homepage breadcrumb links to. This can be helpful if you have multiple sections like a blog, or store. I generally just leave it set to the homepage.

3.4 - Breadcrumb Order
Determine whether you want the breadcrumb trail to show in ascending order from homepage to current page, or descending from current page back down to homepage.
3.5 - Accessibility Options
It's possible to wrap the entire breadcrumb trail in ARIA tags for improved accessibility. You can toggle this in the plugin settings.
And much more...
There are additional options like removing categories/tags from displaying in the trail, no-follow attributes, visibility settings, and integrating with schemas.
Rank Math gives site owners full control to tailor the breadcrumbs to their preferences.
Troubleshooting Breadcrumbs
Sometimes the breadcrumb trail may not display properly or picks up the wrong pages. Here are some tips for troubleshooting any potential issues with Rank Math's breadcrumbs:
- Check that a Yoast breadcrumb feature isn't also enabled causing a conflict. Disable Yoast breadcrumbs if active.
- Ensure your WordPress theme and Rank Math plugin are up-to-date and running the latest versions. Updates include breadcrumb fixes and improvements.
- Verify your site structure - breadcrumbs rely on pages being properly nested under the correct parent pages. Re-organize any incorrectly structured pages.
- Inspect the breadcrumb HTML output and validate the page order and anchor text. Disable any plugins that could affect page title/hierarchy.
- Try breadcrumbs on multiple site pages and frontend vs backend. Pinpoint where the problem originates.
- As a last resort, reset the Rank Math settings relating to breadcrumbs and sitemaps.
With some diligence, you should be able to get the breadcrumbs trail displaying accurately across your site.
Customizing and Styling the Breadcrumb Appearance
The default breadcrumbs from Rank Math use basic styling. You'll probably want to customize the appearance to match your brand colors and site design.
Here are some tips for changing the look and feel of the breadcrumbs:
- Use CSS to target the .rank-math-breadcrumb CSS class to change styling like colors, font sizes, spacing between links etc.
- Hide the separator symbols and rely on CSS to control spacing between anchor text links
- Wrap a container element around the breadcrumbs and style that parent container with flexbox CSS properties for greater layout control.
- Change the styling on the active page at the end of the trail to differ from the other links - make it bolder and a different color.
- On hover, modify the background, text color, or underline styling of the breadcrumb links.
- Adjust CSS padding, margins, and sizing so the breadcrumb trail fits seamlessly into your header or site navigation areas.
With some creative use of custom CSS, you can make the breadcrumbs blend beautifully into any webpage design.
Breadcrumbs are an invaluable addition to any WordPress site. Implementing and configuring them with the robust Rank Math SEO plugin is straightforward and provides site owners complete control.
We encourage you to activate breadcrumbs today using this step-by-step guide and improve your site's usability and SEO. Feel free to reach out if you have any questions!


