


Unoptimized images can seriously hamper website performance and user experience. While visually appealing photos and graphics are essential for engaging visitors, bulky image files can slow down sites to a crawl.
Large, high-resolution photos strain servers and eat up bandwidth. Excessive HTTP requests to load images delay page load times. High bounce rates often follow when people lose patience waiting for sluggish sites. My name is Terry Williams and as the technical SEO manager for a major agency and co-founder of Serpfocus, I've extensively used Imagify for tons of clients over the years. In this Imagify review, we will explore how Imagify streamlines images for speed without sacrifice.
Poor website speed also damages search engine rankings. Google values fast-loading, streamlined experiences that keep visitors engaged.
Oversized images tend to be one of the biggest performance bottlenecks. Without optimization, they can significantly inflate page weight, requiring substantial processing power and network resources.
Consider how quickly modern web experiences have conditioned users to expect pages to load instantly. Even delays of a few seconds lead to abandonment.
For WordPress sites especially, tools like WPRocket, a3 Lazy Load, and Imagify can work wonders at maximizing image optimization. When every millisecond counts, ensuring lean, swift image loading is mission critical.
By compressing images without compromising visual quality, you can balance aesthetics and performance.
Pricing: 4/5
Very competitively priced plans starting at free. Infinite brings unlimited compression for only $9.99/month.
Accuracy: 5/5
Intelligently optimizes with no noticeable quality reduction in final images.
Features: 4/5
Streamlined bulk optimization and automation features. WebP conversion provides added compression. Simple workflow.
Imagify's set-it-and-forget-it approach to image optimization provides immense value. The affordable pricing, extensive features, and huge compression without sacrificing quality make it easy to recommend. For WordPress sites with numerous images, it's an essential performance enhancement.
Imagify is a premium WordPress plugin specifically designed to optimize images for website performance. It provides extensive capabilities to compress image file sizes without sacrificing visual quality.
The plugin can resize and optimize your images in bulk with one click. Imagify automatically determines the ideal compression level for each image to reduce bandwidth usage and page weight.
You maintain full control to restore original versions if needed. Once configured, the tool works in the background to continuously optimize newly uploaded images.
Additional functionality includes:
By significantly reducing image file sizes, Imagify directly improves vital Core Web Vitals like Largest Contentful Paint. Pages load faster and consume less data.
The streamlined process and intelligent optimization removes the manual toil of resizing every photo individually. With just a few clicks, Imagify can slash overall image weight by upwards of 80% in some cases.
Optimizing images with Imagify should be a key part of any comprehensive technical SEO strategy. Here's why it matters:
Page Speed
Compressing image file sizes directly improves vital page speed metrics including Time to Interactive and Largest Contentful Paint. Faster load times improve user experience.
Mobile Optimization
With mobile now making up over 50% of web traffic, swift mobile page loads are critical. Optimized images prevent sluggish loading on phones.
Lower Bounce Rate
By delivering engaging visual content faster, optimized images keep visitors on pages longer rather than quickly bouncing. This signals relevance.
Crawling Efficiency
Search engine crawlers process pages faster when components like images load swiftly. This means pages get indexed faster.
Core Web Vitals
Google has made Core Web Vitals like page speed a key ranking factor. Compressed images directly improve these metrics.
Bandwidth Savings
Smaller image sizes reduce monthly bandwidth usage, which lowers hosting costs and improves site stability.
In summary, implementing Imagify improves user experience metrics directly correlated with higher search rankings. For any image-heavy WordPress site, it should be a foundational technical SEO tool.
Imagify leverages both smart and lossless compression techniques to reduce image file sizes. When integrated with WordPress, you control the optimization level used.
This mode aggressively compresses images by lowering quality in imperceptible ways. Visually, smart compressed images remain identical to the originals. But file sizes are greatly reduced by subtly degrading unnecessary quality.
For photography or image-dependent sites, lossless compression minimizes file size while strictly maintaining full image quality. No visual degradation occurs, just bandwidth/resource reduction.
Whenever you upload new images through WordPress's media library, Imagify sends them to its servers for optimization using your chosen compression method.
If you delete the plugin, you still retain access to all original and optimized images. Individual images can also be reverted to their pre-compressed versions if needed.
The bulk asynchronous processing queue allows Imagify to efficiently handle optimizing numerous uploaded images in parallel. It works continuously in the background to optimize every image according to your settings.
By combining smart and lossless techniques, Imagify grants fine-tuned control over the optimization intensity on a global and per-image basis. You dictate the ideal balance between compression and quality.
Imagify stands out through its robust image optimization capabilities tailored for WordPress sites, including:
By combining extensive features with simple workflows, Imagify makes optimizing WordPress images for speed, size, and performance almost effortless.
Imagify offers monthly and discounted yearly subscriptions across three tiers:
The Infinite plan only makes sense for prolific content publishers uploading large volumes of images. More casual users can stick to Growth or free alternatives.
Unfortunately most free image optimization plugins impose limits like 20-50MB before paid plans due to the processing costs underlying compression.
The discounted yearly pricing provides nice savings, including two free months. But the monthly plans offer more flexibility if you want to easily downgrade or cancel anytime.
Before committing, the free Starter plan lets you experience Imagify's capabilities, albeit in a limited manner. Overall the pricing seems reasonably aligned with the extensive compression and optimization value unlocked for active sites.
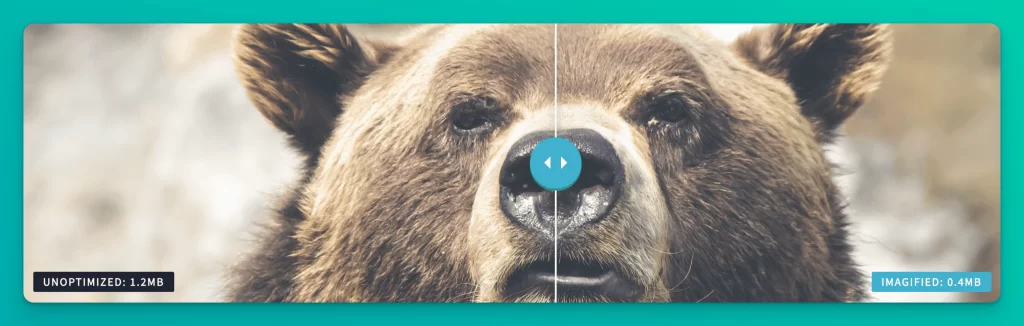
To demonstrate Imagify's real-world compression capabilities, let's look at the plugin's impact on a sample image.
This photo of a bear was originally 1.2MB in size and took 1.3 seconds to load on a standard internet connection.
After Imagify's smart compression, the optimized version was just 400KB - a 70% file size reduction!
Visually, the image remains identical to the original. But the loading time dropped drastically to 0.3 seconds - 4x faster.

Combing these sizable compressions with additional speed boosters like lazy loading creates a profoundly faster and leaner user experience.
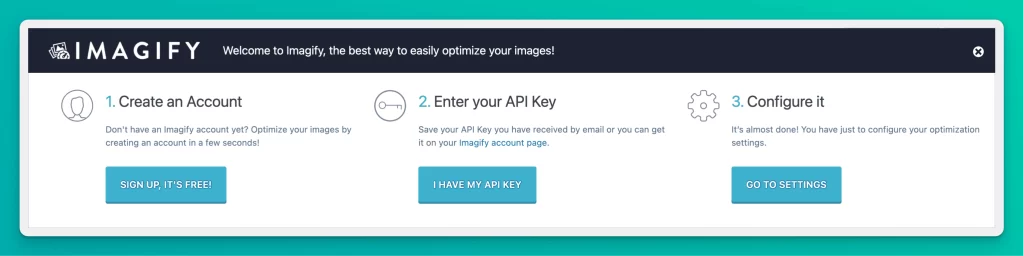
First, sign up for the desired Imagify subscription plan on their website. This provides access to use the plugin.

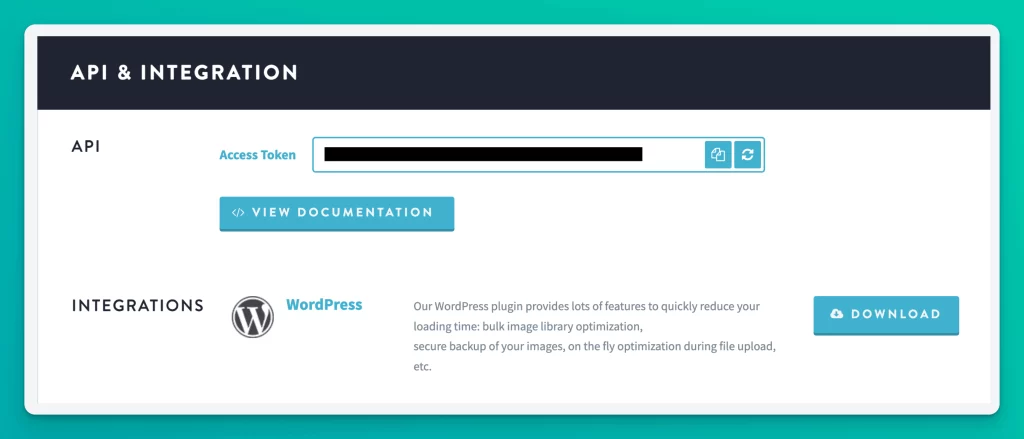
After creating an account, go to your Imagify API Keys page and copy the unique API key provided. This key verifies your active subscription.

Go to your WordPress dashboard's plugin page and search for "Imagify". Install and activate the Imagify plugin.
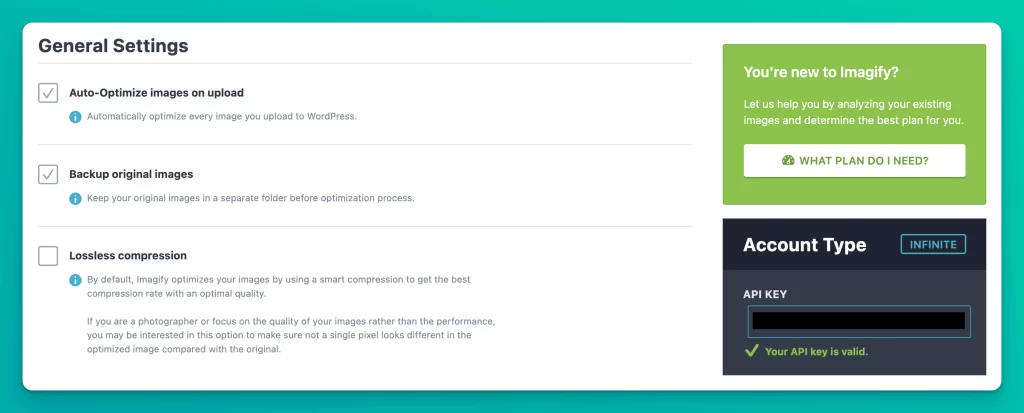
Go to Imagify under Settings in your WordPress dashboard. Paste your API key then configure options:
Once Imagify is installed, optimizing your configuration is key to maximizing its performance. Here are the most important settings to tune:
Auto-Optimize
Keep this enabled so all new uploads to your media library are automatically optimized without extra steps. This saves huge time.
Back Up Original Images
Leave this on to retain originals in case you need to revert any images. There's no downside to being safe.
Lossless Compression
If you run an image-centric site, lossless compression maintains full quality while still reducing file sizes.

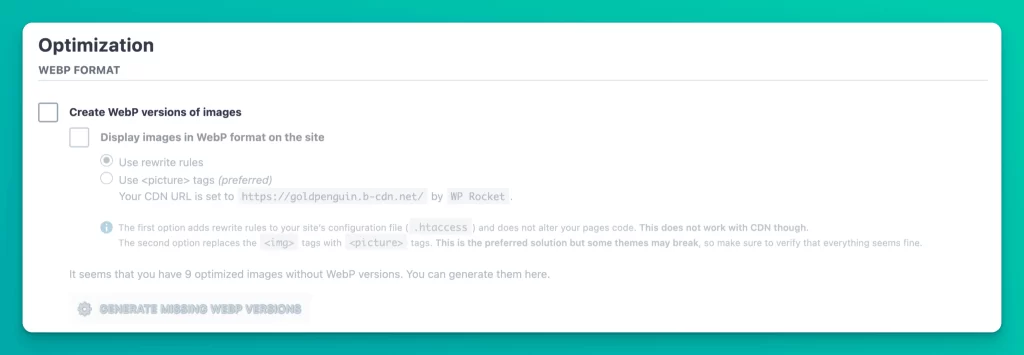
Enable WebP Conversion
Optionally enable WebP conversion for maximum compression, but check your analytics for browser support first.

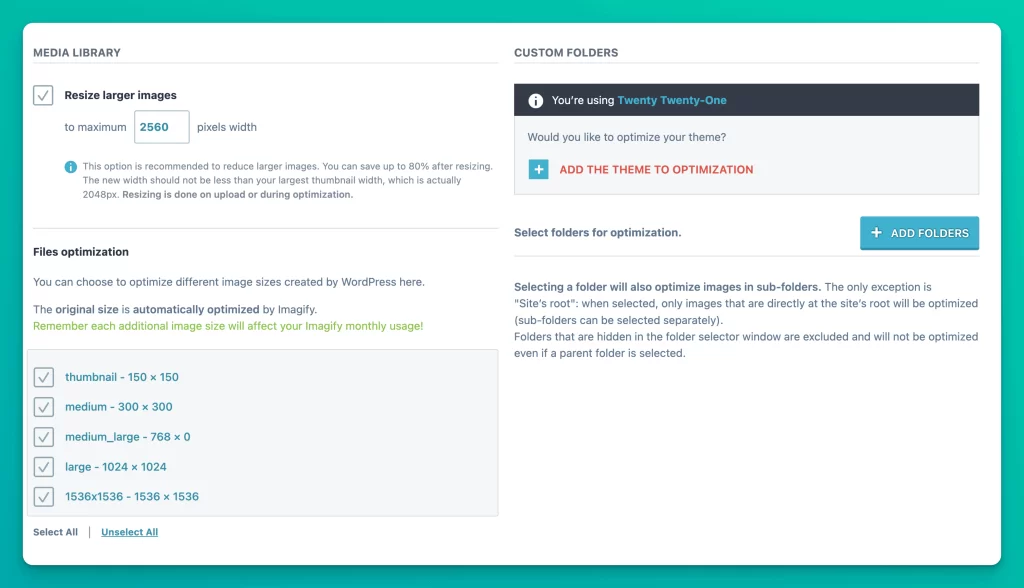
Resize Large Images
Shrink oversized images to your set maximum width and quality to prevent heavy files.
File Optimization
Ensure appropriate image types like JPG and PNG are enabled for compression.
Bulk Optimizer
Use this to retroactively compress your entire media library in bulk. Review errors and optimization methods.
Properly configuring Imagify's settings aligns its optimization intensity to your needs. Automation and bulk processing are key in making it effortless.
Continually monitor your compression stats to tweak settings and policies as your image library expands. Efficient compression takes fine-tuning, but the performance payoff is immense.

Start uploading images through your WordPress media library. Imagify will automatically optimize them in the background.
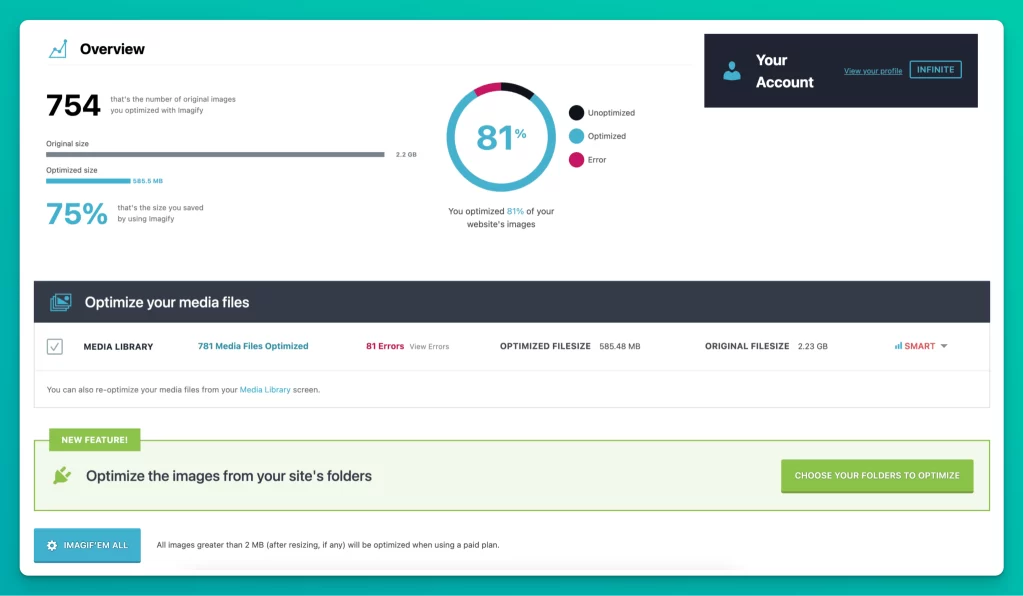
Check the Imagify stats page to see your total savings from optimized images as you continually add new files.
And that's it! With just your API key and a few configuration tweaks, Imagify immediately gets to work optimizing your WordPress images for faster loading.
Some alternatives to consider instead of Imagify include:
Imagify integrates nicely with other performance-driven WordPress plugins like:
Using Imagify along with page caching, lazy loading, and code minifying plugins enables tackling multiple website performance issues in a holistic, synergized manner.
With effortless bulk image optimization and automation, Imagify is an easy choice for improving WordPress site speed while maintaining visual quality.
The affordable subscription pricing provides immense return on investment through reduced page sizes, faster load times, lower bounce rates, and improved SEO.
Compatibility withcaching and lazy loading plugins enables tackling multiple website performance issues holistically. For any WordPress site publisher dealing with heavy image libraries, Imagify is a must-have tool.
Yes, Imagify has a dedicated Shopify app for compressing images on Shopify stores just like the WordPress plugin.
Yes, Imagify has a dedicated Shopify app for compressing images on Shopify stores just like the WordPress plugin.
No, Imagify is only available as a cloud-based SaaS platform. There are no desktop or self-hosted options.
Imagify serves optimized images through a global CDN powered by StackPath for fast delivery.
Yes, you can schedule bulk optimization in Imagify to run on a daily, weekly, or monthly basis automatically.
Currently Imagify does not automatically optimize images stored in cloud storage like Dropbox or Google Drive.
Serpfocus provides the latest SEO reviews.
